みんなとのやり取りのほとんどは、LINEを使用している、「ノマド」な主婦Toroです(^-^)/
私の周りのお友達たちは、FacebookやTwitterという、ソーシャルには全く興味ありません。
なので、お友達に「ブログ書いたよー」って伝えるとき、自分のブログのURLをコピペしてLINEで送っていました。
ちょっと、LINEを調べるきっかけがあったので調べてみたら、ソーシャルボタンの中で、「LINEで送る」ボタンは、私がやっていたことが簡単にできることがわかりました。。
ちょっと、ショックだったんですけどね。。
なんで早く知らなかったんだろうって。。。
Toroノマドのテーマは、バズ部さんのXeoryというテーマを使用していて、標準でのソーシャルボタンの中に「LINEで送る」ボタンはなかったんですよね。。
ということで、今回はこのXeoryというテーマに「LINEを送る」をプラグインなしで追加したいと思います。
また、とても簡単だったので、Facebookのシェアボタンも付けました。
注意※FTPソフト(ファイル転送アプリ)を使用しなければできません。ここではFileZilla使用。
![]()
目次
Xeory標準ソーシャルボタンと追加したいボタン
この、Xeoryというテーマ、使用している方はご存知かと思いますが、
プラグインなしでも、テーマ自体にソーシャルボタンがつけられるテーマになっていて、ソーシャルボタンの設定が楽なのが特徴でもあります。
【対応しているソーシャルボタン】
- Facebook:いいねボタン&カウント数
- Twitter:ツイート
- Google+:シェア
- はてなブックマーク:カウント数とシェア
【今回追加したいソーシャルボタン】
- Facebook:シェア
- Line:送る
ソーシャルボタン追加ならプラグインでいいじゃん
Xeoryというテーマは、既にソーシャルボタンがつけられるのが特徴と伝えましたが、手っ取り早く追加したいのであれば、プラグインがいくらでもあるので、それを使えばいいという話になりますよね。
ということで、試しに、ソーシャルボタン追加で有名な「WP Social Bookmarking Light」を追加してみました。
XeoryにWP Social Bookmarking Light追加
有効化したあと、Xeoryと同じソーシャルボタン+ LINEを追加してみました。
- Facebook:いいねボタン&カウント数
- Twitter:ツイート
- Google+:シェア
- はてなブックマーク:カウント数とシェア
- LINE(Xeoryにはない)
すると。。。。
左側のFacebookのいいねのマークが付きません。。。
Xeoryの記事編集のサイドに、ソーシャルボタンの表示の有無をがあるので、そちらを「表示しない」にしました。
しかし、結果は同じでした。。。
LINEで送れても、Facebookボタンがなくなるのは困るので、これ以上いろいろやるのも面倒なのでプラグインは諦めました。
というのも、私自身プラグインをやたら付けるのは好きではありません。
プラグインを嫌がる理由
- プラグインがずーと、使える保証はない。
- WordPressのアップデート時に対応が必要
- プラグインが使用できなくなった場合の対応
- WordPressを重くする原因の1つ
- テーマとの相性確認が必要
プラグインが1つだけならいいんですが、多分みなさんも1サイトに10個以上は付けている方がほとんどかと思います。
そのため、Wordpressアップデート時のストレスの原因が多くなるの避けたいですよね。。
ということで、今回はプラグインは使用しません。
Xeoryカスタマイズは、social_btn.php内にコピペ
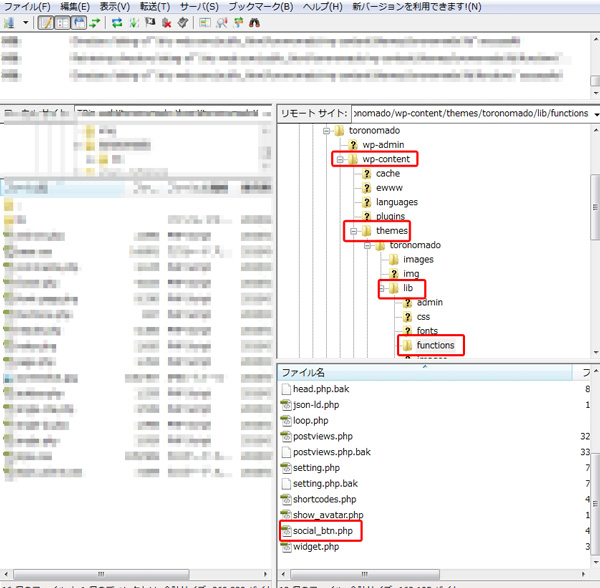
今回は、social_btn.php内にLINEを送るボタンとFacebookシェアボタンを追加していきます。
ファイルの場所:/wp-content/themes/テーマ名/lib/functions/
Xeoryのソーシャルボタンの関数は、 social_btn.php内に全て記されています。
今回追加したいボタンの場所は、記事内なので、33行目くらいから、「social_buttons」の関数が表示されています。
下記は51行目からです。
[php highlight=”9,21,22,23,24″] $disp_social_buttons .=<<<eof<ul class="bzb-sns-btn">
<li class="bzb-facebook">
<div class="fb-like"
data-href="{$page_url}"
data-layout="button_count"
data-action="like"
data-show-faces="false"
data-share="true"></div><!– facebookシェアボタン追加 –>
<li class="bzb-twitter">
<a href="https://twitter.com/share" class="twitter-share-button" data-url="{$page_url}" data-text="{$post_title}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?’http’:’https’;if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.async=true;js.src=p+’://platform.twitter.com/widgets.js’;fjs.parentNode.insertBefore(js,fjs);}}(document, ‘script’, ‘twitter-wjs’);</script>
</li>
<li class="bzb-googleplus">
<div class="g-plusone" data-href="{$page_url_encode}"></div>
</li>
<li class="bzb-hatena">
<a href="http://b.hatena.ne.jp/entry/{$page_url_encode}" class="hatena-bookmark-button" data-hatena-bookmark-title="{$post_title}" data-hatena-bookmark-layout="standard" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="//b.hatena.ne.jp/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="//b.hatena.ne.jp/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<!– ここからLine追加 –>
<li>
<a target="_blank" href="http://line.naver.jp/R/msg/text/?{$post_title}%0D%0A{$page_url}">
<img class="line-img" alt="LINEで送る" src="LINEボタン画像のURL" width="90" /></a>
</li>
<!– ここまでLine追加 –>
</ul><!– /bzb-sns-btns –>[/php]
上記のソースの10行目はFacebookのシェアボタンの追加です。
21~24行は「LINEを送る」用のソースです。
このソースで気をつけたい点が2つあります。
[php]<img class="line-img" alt="LINEで送る" src="LINEボタン画像のURL" width="90"/>[/php]- classの設置
- srcの画像の指定
画像imgのclassの設定
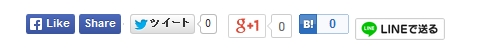
ソースをそのまま貼ると、LINEボタンがこのように。。。
微妙に下にズレています。。
そのため、今回はcssを1行追加してください。
style.cssに、
[css].line-img{ vertical-align:top}[/css]画像imgのsrcの画像はLINE指定の画像を使用
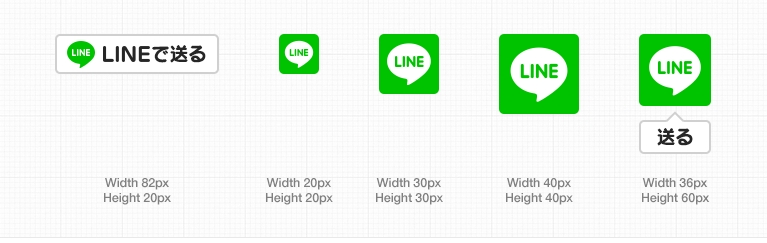
画像はLINEの公式ホームページの設置方法にてGetしてください。
この5つのパターンが選べます。
自分のサイトのイメージで選んでくださいね。
まとめ
- プラグインは使用しない(FTPソフト使用)。
- LINE公式サイトからGETし、画像をアップロードする。
- social_btn.php内にソースをコピペ。
- cssを追加する。
ちょっとした、ソースをコピペするだけなので、プラグイン追加よりは重くならないと思います。
ソーシャルボタン追加でした。
少しずついろんなカスタマイズも紹介していきたいと思います!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日