ワードプレスなら、簡単にお問い合わせフォームができることは、とっても便利だと感じる@「ノマド」な主婦Toroです。
一般的に、ネット上でお問い合わせフォームをつくる場合、結構大変なんですよ。。
(過去に作りましたが。。)
それが、ワードプレスを導入して、さまざまな機能を拡張できるツール「プラグイン」の存在によって、劇的に作業量が少なくなりました!
お問い合わせフォームを、簡単に設置できるプラグインで有名なのは、「Contact Form7」ですね!
自分のサービスをネット上で表示させる働きを持つホームページには、必ずと言っていいほど、お問い合わせフォームがあります。
せっかく、ホームページを見てサービスを気に入ったのに、お問い合わせ方法がなければ意味がありません。
ホームページがあるのなら、必ず設置しましょう!
今回は、お問い合わせフォームのプラグインで有名な「Contact Form7」の設置方法や活用方法を見ていきましょう!
目次
お問い合わせフォームが簡単に設置できるContact Form7とは
このプラグインは、メイドインJAPAN(日本製)です。
ワードプレスのプラグインは、海外製がほとんどです。
その中で、日本製とは珍しいです!
お問いあわせフォームのように、メールを介して相手に送信するシステムに関しては、日本製がいいです。
海外製と比較したとき、日本語という言語は、特別扱いです。
たまに、メールやネット記事など、文字化けが起こっていることがたまにあります。
それは、日本語という言語を取り扱うにあったて、しっかり日本語対応されていなければ、文章は文字化けします。
そのため、メール機能を含めたプラグインを使用する場合は、日本語が対応されているか確認が必要です。
ここは、安心安全な日本製のContact Form7(コンタクトフォーム7)を使いましょう!
Contact Form7(コンタクトフォーム7)インストール
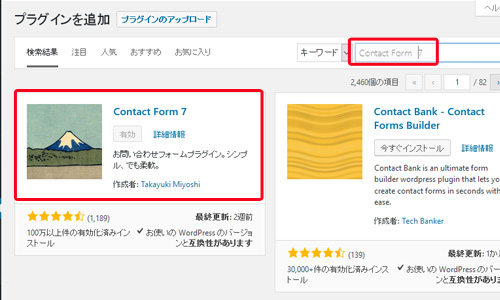
管理画面のプラグイン⇒新規追加をクリック

富士山のマークが表示されたら、「今すぐインストール」をクリックし、「有効」ボタンをクリックすればokです。
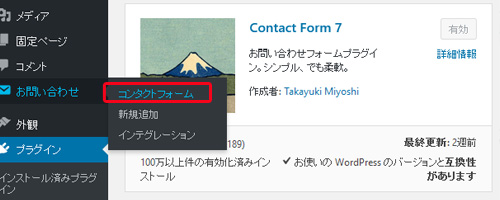
有効化されたら、管理メニューの真ん中くらいに、「お問い合わせ」という項目が追加されます。

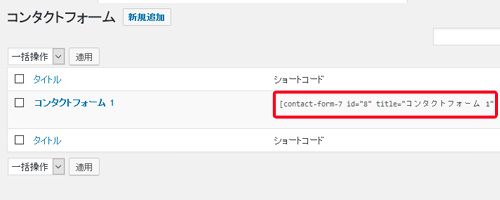
コンタクトフォームをクリックすると、最低限のフォームが作成されています。
タイトルは、「コンタクトフォーム1」。
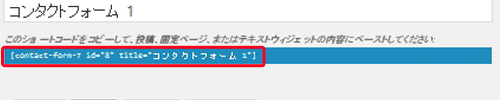
ショートコードは、

タイトルをクリックすれば、編集が可能です。
チェケラ!
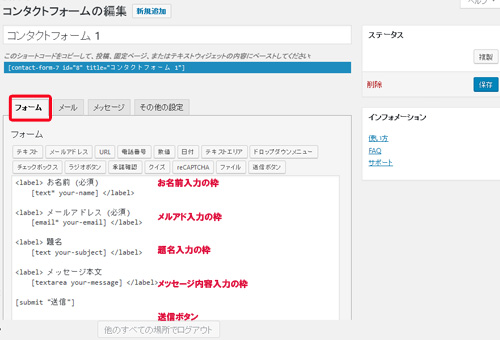
コンタクトフォーム7編集(フォーム)
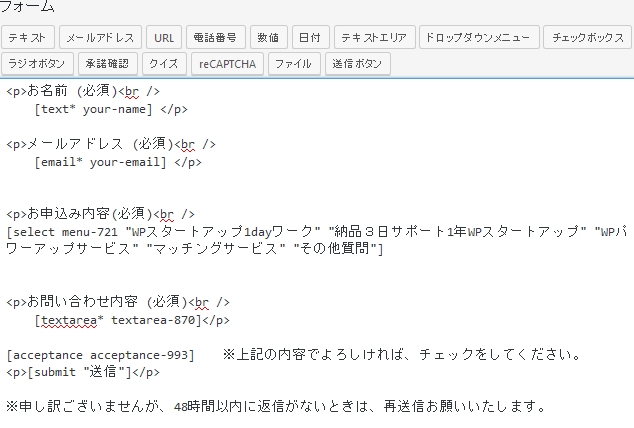
フォームのタブでは、お問い合わせをする人が、入力するフォームの構成を作成する場所です。

基本的には、独自のショートコードを利用しています。
- text*がはじめについています。
⇒入力フォームは、文字入力で必須項目(*)という意味になります。 - your-nameは、自分がわかるレベルで付ける名前です。
⇒アルファベットか数字で表現できます。 - textのみの場合。
⇒入力フォームは、文字入力で入力義務はありません。 - emailの場合。
⇒メールアドレス入力専用 - textareaの場合
⇒長めの文章を入力できるフォームエリア
セレクトボックスやチェックボタンなど、いろんな機能を追加することも可能です。
これらのショートコードの種類は、フォームタブの↓の各項目のボタンをクリックすると追加できます。
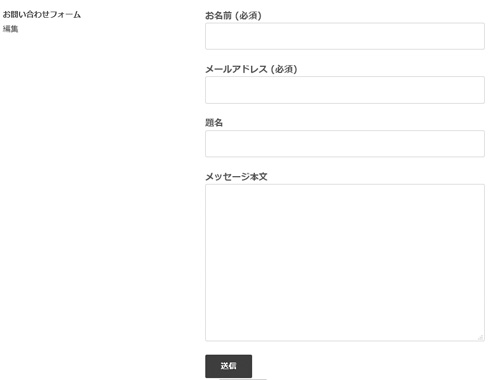
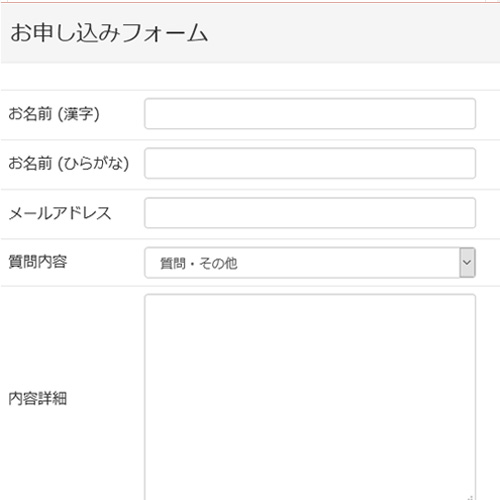
では、実際はどのように表示される見てみましょう。

最低限のレベルでよければ、このレベルの構成でスタートしてもいいと思います。
設定をしましょう!
コンタクトフォーム7編集(メール)
フォームの隣のタブ「メール」での設定は、「フォーム」で入力された内容をどこへ送るのか、
どんな内容で受け取るのかの設定をするところです。

確認事項がいくつかあります。
- 送信先:送信ボタンをクリックした先のメルアド。
- 送信元:お問い合わせをした人
- 題名:お問い合わせの目的
- 追加ヘッダー:送信したときBCCやCCを追加したい場合に使用する。
- メッセージ本文:フォームで作成した、ショートコードについていた名前(タグ)を利用することができます。
メールのタブの下に、使用できるタグがあります。
以下の項目にて、これらのメールタグを利用できます。
[your-name][your-email][your-subject][your-message]
一旦、このまま、「保存」します。
お問い合わフォームの確認方法
保存後、ページは最上部へ移行します。

青い枠内をコピーします。
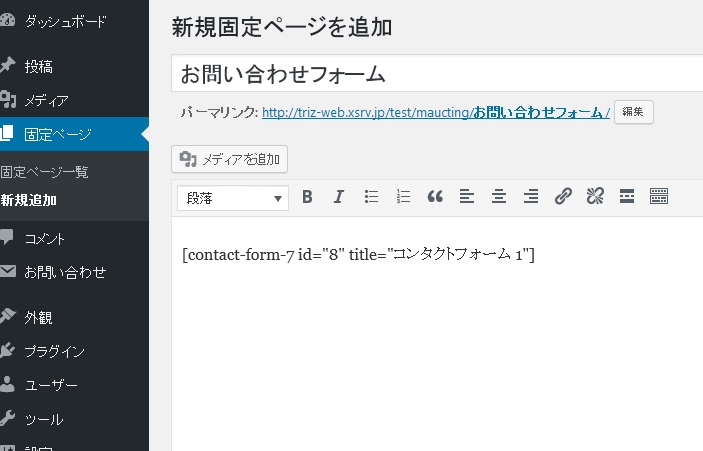
管理画面の「固定ページ」⇒新規追加 をします。
その固定ページのタイトルに「お問い合わせフォーム」と入力します。
そして、記事の内部へ、先ほどのショートコードを貼り付けします。

右側にある「公開」ボタンをクリックします。
編集ページの上部に「ページを表示」と表示されるので、クリックして、表示されるかどうか確認してください。
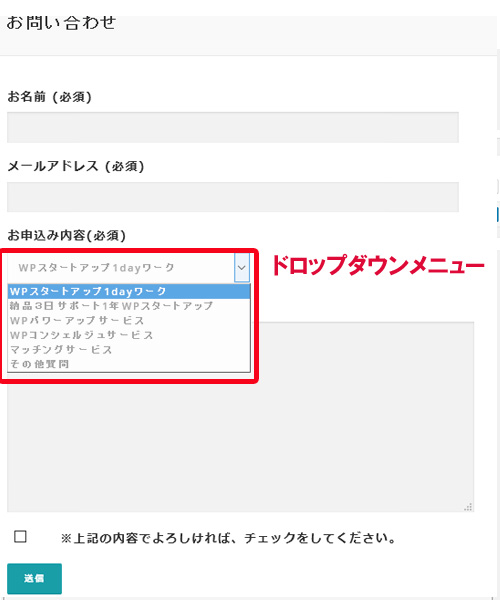
Contact Form7(ドロップダウン)工夫編①
サービスが複数あったり、お問い合わせ内容が複数ある場合は、ドロップダウンがおすすめ!

実際のフォームはこちら。

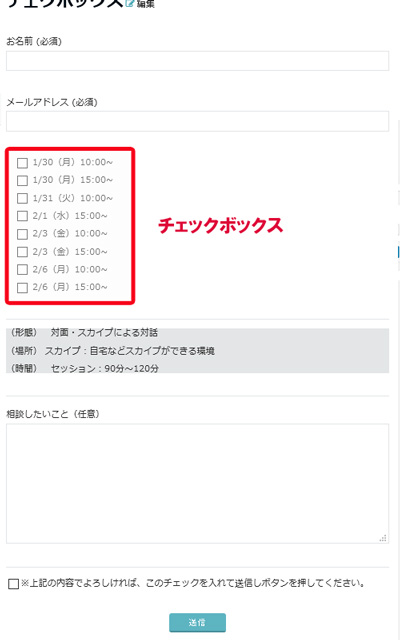
Contact Form7(ドロップダウン)工夫編②
セミナーやコンサル日時を指定させて、連絡して欲しい場合もありますよね?
この日の中から選んでください。
というような、お問い合わせフォームは、以下のようになります。
 この場合、チェックボックスを利用すると、上記のようになります。
この場合、チェックボックスを利用すると、上記のようになります。
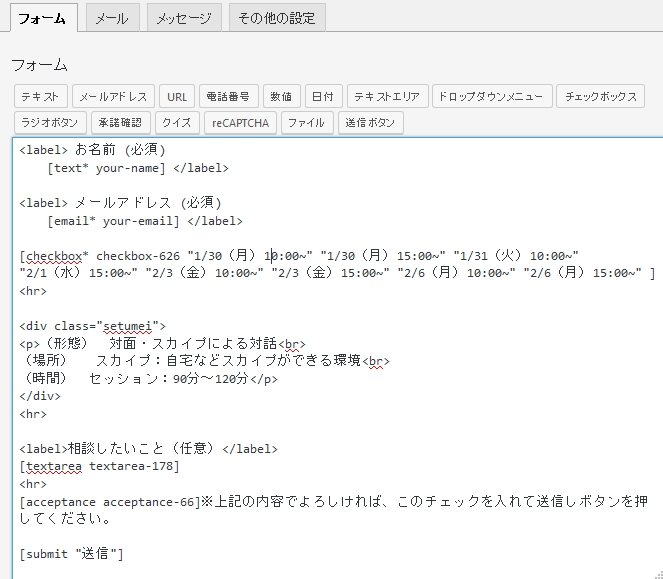
実際のフォームはこちら。

チェックボックスに関しては、注意が必要です。
このまま、使用すると、日にちの並びが横になってしまいます。
サンプルのように縦にしたい場合は、ひと工夫します。
チェックボックスを立て並びCSS追加
外観⇒ テーマ編集⇒ style.css
または、既存のテーマで用意されているcssが追加できるところでもokです。
/*コンタクトフォーム7縦*/
span.wpcf7-list-item {display: block;}
Contact Form7(テーブル)工夫③
通常のフォームの作りは、お問い合わせフォームのラベルは上にあり、入力フォームは下に位置しています。
テーブルタグを使用すると、横一列のお問い合わせフォームになります。

まとめ
大まかなお問い合わせフォームの設置について理解できたでしょうか?
- プラグインのインストール
- 管理画面のお問い合わせ⇒ コンタクトフォーム
- 初期の状態のサンプルを使用する。
- フォーム(タブ)の作成
- メール(タブ)の作成
- 作成したお問い合わせフォームのショートコードを固定ページに張る。
- その固定ページを表示されると確認できる。
【お問い合わせフォーム3つの工夫】
- ドロップダウンで項目を選択できるようにする。
- チェックボックスを利用する。
- 見た目を意識したい場合、テーブルタブを利用する。
お問い合わせフォームの工夫シリーズは沢山在ります。
細かな設定に関しては、↓のコンタクトフォーム7のオフィシャルページにたくさん載っています。
では、また(^-^)/
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日