いつか、ネットショッピングなんかも、やってみたいと思う@「ノマド」な主婦Toroです。
WordPressでネットショッピングとかやってる人いますか?
たぶん、意外といると思うんです!
しかも、そのプラグインは「Welcart」!ですよね!
あのプラグインは、めっちゃ!高機能でいろんなネットショップでも対応できるプラグインですね!
実は、ちょっと問題がありました。。
そのプラグインを使用したい。。だけど。。
テーマが限られてきていたんです!
テーマが限られるっていうのは、語弊がありますが、プラグインは付けられます!
ただ、ネットショップ用としてののテーマの場合は、他のブログ記事とは見た目(TOP)が違いますよね?
ログインがあったり、カートのマークとかあったりと。。
と、言う意味で、テーマが限られていました。
一般的には、公式のWelcartデフォルトのテーマです。
はっきり言って、ダサイちょっと古い感じなので、あまり使いたくないんです。。
ところが、この度2015年12月に待望のWelcart公式テーマが発表されました!
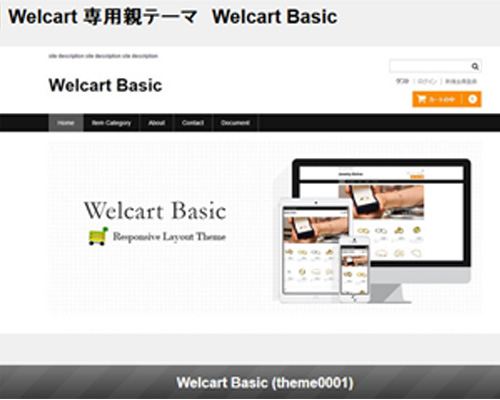
>>Welcart 専用親テーマ Welcart Basic
新しくなった、Welcartの公式親テーマ「Welcart Basic」について、お伝えしていきます。
目次
Welcart専用親テーマとは(デフォルト)
ショッピングカートで、とっても有名なプラグインといえば「Welcart」です。
しかし、インストールすると、一緒にデフォルトのテーマもインストールされる仕組みになっています。
たぶん、このプラグインには、このテーマがぴったりだよ!
と、言わんばかりなんですが。。。

やはり、見た目としてダサイ少し古めなので、他のテーマはないかな?
と、探しますよね!(ちょっと失礼かな。。)
ここのサイトで、Welcartのプラグイン使うならこのテーマがいいよ!
>>Welcart に対応しているありがたい無料テーマ おすすめ2選+1
って、おすすめしているので、そのテーマでもいいと思います。
では、なんでデフォルトのテーマをあまり使われないのか説明します。
- デザインが
ダサイ古い。 - 画面サイズに対応していない(スマホ・タブレット等)
- デザインの変更が大変(cssファイルが多い)
せっかくの高機能ショッピングカートなのに、これでは。。
とくに、スマホユーザーが非常に増えている中で、これではね。。
ということで、Welcart公式テーマではなく、
WordPress公式テーマで、Welcartとも使用できるテーマとして有名なのが「Blanc」です。

そのため、Welcartを使用している人のほとんどが、この「Blanc」を使用している場合が多いと思います。
新しくなったWelcart専用親テーマ(Basic)
Welcartユーザー待望の、公式Welcart親テーマ「Welcart Basic」登場!
かなり、スタイリッシュに生まれ変わりましたね!
とっても、いいことがあるんです!
では、先ほどのデフォルトテーマと、どの点が改善されたのかお伝えしますね!
- デザインは、シンプルでスタイリッシュに。
- 画面の大きさが違っても対応化(スマホ・タブレット対応)
- 子テーマに対応(今まで対応できるテーマなし)
それは、このテーマは、なんと!!
「子テーマ」が対応できる!!
これは、画期的です!!
なぜ、子テーマが使用できる方がいいのかを解説している記事はこちらから
>>WordPressのテーマをカスタマイズするなら子テーマの設置がおすすめ!
この高機能なショッピングカートは、プラグインとテーマのファイルの行き来があります。
そのため、なかなか子テーマを簡単に実装することが難しかったんです。
使っていた方は、商品ページなんかすごくcssで苦しめられてきませんでしたか?
少し、他の子テーマの設置方法と異なるので、その設置方法をお伝えしますね。
Welcart Basicの子テーマ設置方法
基本的に、この説明は、Welcart公式ページにも説明があります。
そちらでも、確認できますよ!
>>WelcartBasic子テーマの設置方法はこちらから
デザインの編集が、通常のテーマのstyle.cssと同じ編集方法でできるので、おすすめです!
これ、使うしかいないでしょ!
しかも、レスポンシブ対応済みと来ています。
ちょっとだけ、子テーマが、他の子テーマの設定方法と、少し違うので
そこだけ説明を加えておきますね!
【子テーマの中身】
- style.css
- functions.php(usces_cart.css)
- wc_templates(バージョン1.6以下は必須)
では、中身を1つ1つ見ていきます。
子テーマフォルダの準備
フォルダ名:welcart_basic-child
子テーマのフォルダは、自由に付けても構いませんが、子供ということが分かる名前がおすすめです。
子テーマフォルダは、親の階層と同じです。
そのため、圧縮ファイルにすれば、テーマのアップロードから設置することが可能です。
style.cssの中身
このファイルは必須です!
Templateの名前は、必ず親のフォルダ名と同じにして下さい。
[css highlight=”5″] /*Theme Name: Welcart Basic Child
Description: Welcart Basicの子テーマ
Author: Toro
Template: welcart_basic
Version: 1.0.0
*/
[/css]
functions.php(usces_cart.css)
[php]add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘parent-cart’, get_template_directory_uri() . ‘/usces_cart.css’, array(‘parent-style’, ‘usces_default_css’) );
}
[/php]
【子テーマの読まれる順】
- style.css(親テーマ)
- usces_default.css
- usces_cart.css(親テーマ)
- style.css(子テーマ)
- usces_cart.css(子テーマ)
wc_templates
最近のWelcartのバージョンは1.7でした。
その場合は、特にこのフォルダは必要ありません。
しかし、編集したいテンプレートがある場合は、このフォルダにそのファイルのみをコピーして、使用することをおすすめします。
また、Welcartバージョン(1.6)以下のの人は、このフォルダを親のテーマからコピペしておく必要があります!
まとめ
待望のショッピングカートプラグインのWelcart公式の親テーマ、
「Welcart Basic」いかがだったでしょうか?
- デザインは、シンプルでスタイリッシュに。
- スマホ・タブレットに対応化
- 子テーマに対応!
大きな特徴は、テーマのレスポンシブ化と、子テーマ利用化ですね!
基本的に、welcartで使用できるcssは種類が多いので、他のテーマより管理が大変になりがちでした。
そのため、テーマのアップロードなんて、怖くてできたもんじゃないですよね!
私は、別にwelcartの回し者ではないですが、テーマBlankのcssの扱いがちょっと面倒だったので、ありがたいです。
今は、スマホ時代なので、レスポンシブ化できないテーマなんて使えたもんじゃないですからね!
これで、ネットショップをこれから作りたい方、既に作っている方もこのテーマ「Welcart Basic」オススメですよね!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日