WordPressなのに、意外にFTP(ファイル転送)を使用する機会が多いなぁと感じる@「ノマド」な主婦Toroです(^-^)/
WordPressのサイトは、管理画面からなんでも出来てしまいますよね?
でも、様々なプラグインを使用していると、ファイルや画像などを、サーバー内のどこどこのプラグインのフォルダ内に入れてね?
って、簡単に伝えている記事多いと思います。
ですが、Wordpress触って、間もない方は、???ってなりますよね!
だって、Wordpress管理画面で完結できるとしか、考えたことないんですから!
なので、今回はWordpress始めたばかりで、自分のPCのファイルをサーバーへ送るにはどうしたらいいんだろう?
という人に、サーバー別での画像アップ方法をお届けします!
今回もお馴染みの、シロクマ先生とその仲間たちが、お伝えしますね(^-^)/
プラグイン使いたいんや!
「Speech Bubble(スピーチバブル)」って言います!
サーバー別の画像アップ方法をお伝えします!
目次
画像の準備 Speech Bubble(スピーチバブル)
会話で使用されている画像の大きさは、約60×60ピクセル(px)なので、
その大きさに近い画像を作成してください。
この場合、縦横比率を同じにしないと、伸びたり、縮んだ画像になったます。
通常のペン子。(W100×H100)px
ちょっとダイエットした感じ。(W100×H80)px
こんどは、太すぎやな。。(W80×H100)px
このプラグイン(スピーチバブル)の使用方法を詳しく解説している記事はこちら↓
>>WordPressの吹き出しプラグインSpeech Bubbleで会話形式のブログコンテンツが作れる!
画像アップロード(ロリポップ編)
ちゃんと、タテヨコ比も同じやで!
では、最初にロリポップの管理画面に入るために、ログインしてください。
画像アップの場所(ロリポップ!FTP)

ログインしたら、左のメニューの「WEBツール」⇒「ロリポップ!FTP」をクリックしてください。
そうすると、ロリポップ!![]() 専用のファイルマネージャが開きます。
専用のファイルマネージャが開きます。
ファイル一覧が表示されるので、該当するフォルダをクリックしてください。

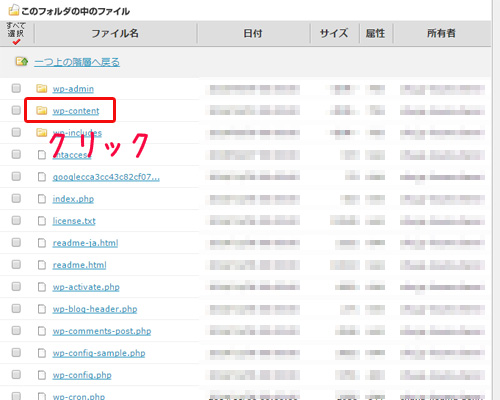
該当するフォルダをクリックすると、Wordpressのフォルダ+ファイル達が見えます。

その中の「wp-contents」というフォルダをクリックします。
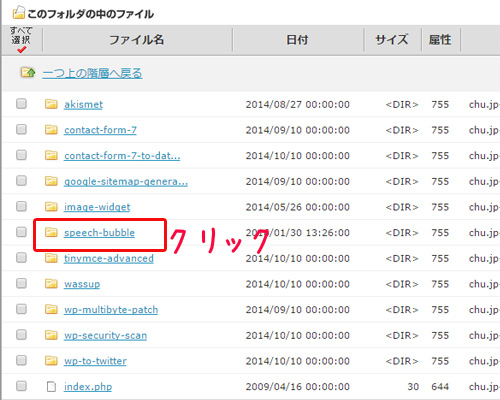
次の順に開いていきます。
「plugin」 ⇒ 「speech-bubble」 というフォルダがあるので、クリックします。

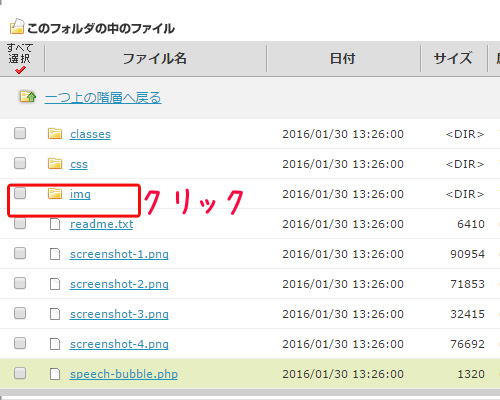
スピーチバブルの中に「img」というフォルダがあります。
その中に、自分が使用したい(会話に登場させたい)画像をアップします。

画像アップロード
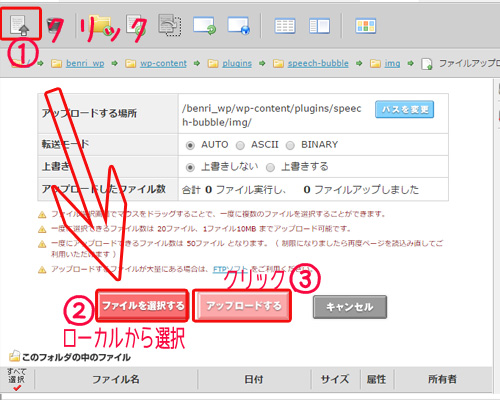
①画面の一番左上に、アップロードボタンがあるので、クリックします。

②ファイル選択で、自分のPC内で、スピーチバブルで使用したいファイルを選択します。
③選択したら、「アップロードする」をクリックすれば、下表に追加されています。
ロリポップ画像アップのまとめ
- ロリポップ!
 の管理画面へログイン。
の管理画面へログイン。 - ロリポップ!
 FTP(ファイルマネージャ)を開く。
FTP(ファイルマネージャ)を開く。 - 「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」を開く。
- 「アップロード」 ⇒ 「アップしたい画像の選択」 ⇒ ロリポップへ画像アップ!
出来たでーー!!
画像アップロード(エックスサーバ編)
サーバによって、入り方・表示のされ方は違います。
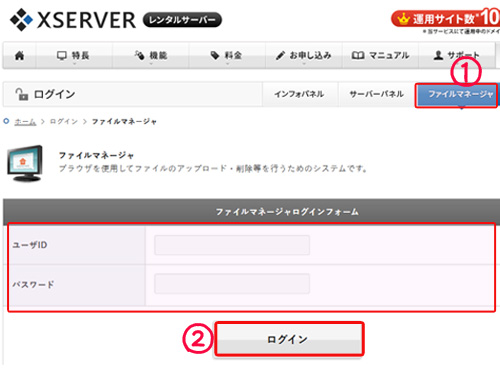
エックスサーバー![]() のログインページを開きます。
のログインページを開きます。
右の方のファイルマネージャーを選択します。
下のユーザID・パスワードを入れ、「ログイン」をクリックします。

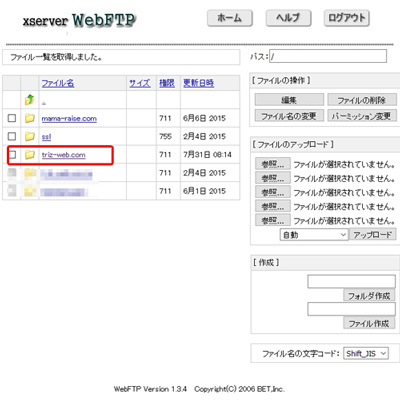
エックスサーバー![]() WebFTPが開きますね。
WebFTPが開きますね。

そしたら、該当のフォルダをクリックします。
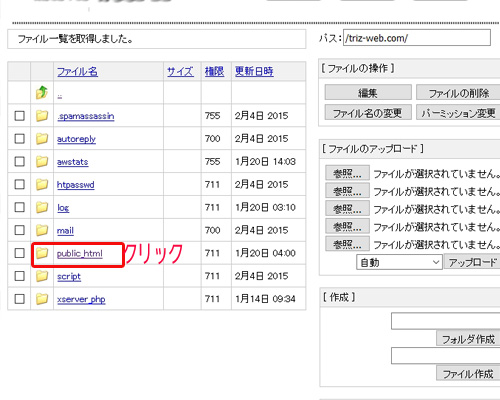
そうすると、見たことないフォルダが並ぶので、「public_html」をクリックしてください。
※エックスサーバのみ「public_html」というフォルダが絡みます。

そのあとの、フォルダ構成は、ロリポップの時と同じです。
「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」順にクリックしたら、
右側に「ファイルのアップロード」があるので、「参照」ボタンから、画像をアップしてください。

画像アップロードした時点で、左の一覧に追加されます。
エックスサーバー画像アップのまとめ
- エックスサーバー
 ログイン画面からファイルマネージャー選択しログイン。
ログイン画面からファイルマネージャー選択しログイン。 - エックスサーバー
 WebFTPで作業。
WebFTPで作業。 - 「public_html」⇒「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」を開く。
- 「ファイルのアップロードの参照」 ⇒ 「アップロード」 ⇒ エックスサーバーへ画像アップ!
解りやすいかもしれませんね。
画像アップロード(X2サーバ編)
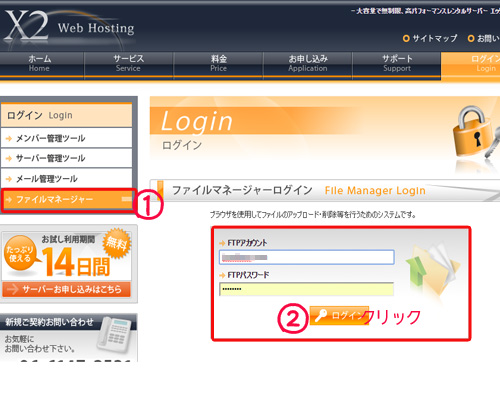
100GB無制限レンタルサーバー【X2】![]() のログイン画面に行きます。
のログイン画面に行きます。

左側の「ファイルマネージャー」をクリックし、アカウントとパスワードを入れて、「ログイン」してください。
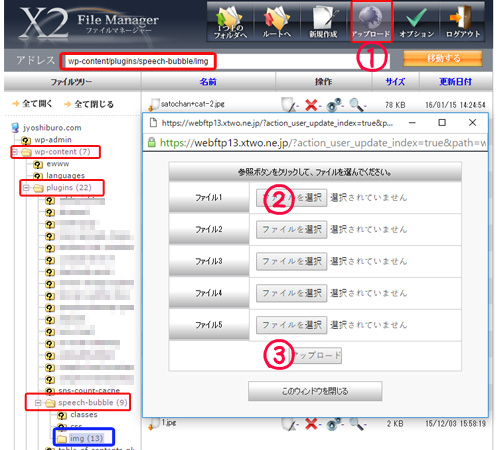
X2サーバーのファイルマネージャーが開きます。
そしたら、フォルダを順に開いていきます。

左側のファイルツリーで、画像アップしたい場所までクリックしていきます。
「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」まで行ったら、
画面の一番上の「アップロード」という、ボタンをクリックします。
そして、画像の参照パネルが表示されるので、アップしたい画像を選択し、「アップロード」をクリックして完了です。
X2サーバー画像アップのまとめ
- X2サーバーのログイン画面でファイルマネージャーからログイン。
- 100GB無制限レンタルサーバー【X2】
 ファイルマネージャーで作業。
ファイルマネージャーで作業。 - 「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」を開く。
- 画面上部のアップロードから「ファイル選択」 ⇒ 「アップロード」X2サーバーへ画像アップ!
基本的には一緒ですね。
今度、おじさんに伝えとくから。。
おじさん??
まとめ
今回は、プラグイン「speech-bubble」スピーチバブルの画像のアップロードの方法を、サーバー別に解説しました。
画像は、横縦比率は1:1で作成しよう!
画像の大きさは、100px前後で作成しよう!
※60×60pxに強制的に表示されるため。
ファイルマネージャーの入り方や、フォルダが少し違っていましたね。
ファイルマネージャーの入り方
- ロリポップ!
 :ログイン後、「ロリポップ!FTP」を選択。
:ログイン後、「ロリポップ!FTP」を選択。 - X・X2サーバー:ログイン画面から、「ファイルマネージャー」選択し、別アカウントで入る。
フォルダの場所の違い
- ロリポップ・X2:「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」
- エックスサーバー
 :「public_html」⇒「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」を開く。
:「public_html」⇒「wp-contents」⇒「plugin」⇒「speech-bubble」⇒「img」を開く。
このように、サーバーの種類によって、微妙に違っています。
慣れてくれば、どのサーバーでも基本的な場所などは同じなので、迷うことはないと思います。
最初は、画面すら違うと、どうして良いか分かりにくいかもしれません。
また忘れてしまったら、ここを見に来てくださいね!
プラグインとテーマに関して、アップしなければいけない場合は、「wp-contents」フォルダ内にありますよ!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日










