ワードプレスって最初の設定が面倒かなと思っている@「ノマド」な主婦Toroです(^-^)/
ワードプレスでサイト作成する場合、肝となる部分の一つとして重要なのが、グローバルメニュー(ナビゲーションメニュー)の設定ですね。
ワードプレス初心者にとって、グローバルメニュー(ナビゲーションメニュー)って複雑なイメージを持っている人も多いと思います。
HTML&CSSで作成する場合、とてもややこしい部分ですが、ワードプレスだと、あっ!という間にできてしまいます。
今回は、グローバルメニュー(ナビゲーションメニュー)の設定方法を説明していきます。
グローバルメニュー(ナビゲーションメニュー)さえ完了すれば、サイトとして成り立った感ありますよね!
今回も「シロクマ先生」率いる、ペン子とクロ美がチャレンジしていきます。
注意!グローバルメニューの場所などは、テーマによって違いますよ。
固定ページ・投稿ページの設定は済んでいますか?
もちろん・・ちょこっと日記書いてみたわ。
今回は、ワードプレスのグローバルメニュー設定について勉強していきましょうね。
目次
グローバルメニュー or ナビゲーションメニュー?
さっきから2通りの表現をしていますが、グローバルメニューという人もいたり、ナビゲーションメニューという人もいます。
別に間違っていませんよね。通じているんですから。。
実際は、「グローバルナビゲーションメニュー」という名前が適切な表現です。
とにかく長い。。。なので、皆さん少し短縮気味に。
グローバルメニュー(Gメニュー)やナビゲーションメニュー(ナビ)や単に、「メインメニュー」という表現をしています。
そのため、どちらの表現でもいいと思いますが、今回はグローバルメニューで統一していきますね。
ワードプレスのグローバルメニューとは?
グローバルメニューってどこやろ?
なんか押すとどっかのページに行くやつやろな。。
どっかクリックするとこよね。。
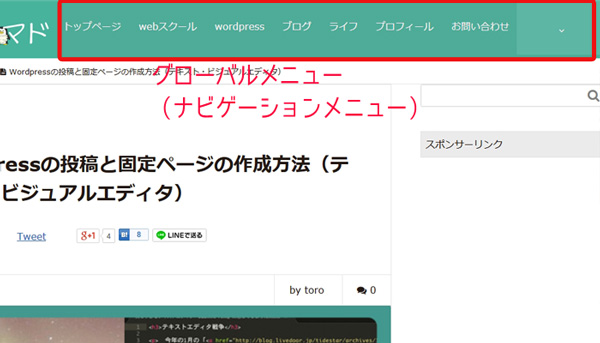
グローバルメニューの場所
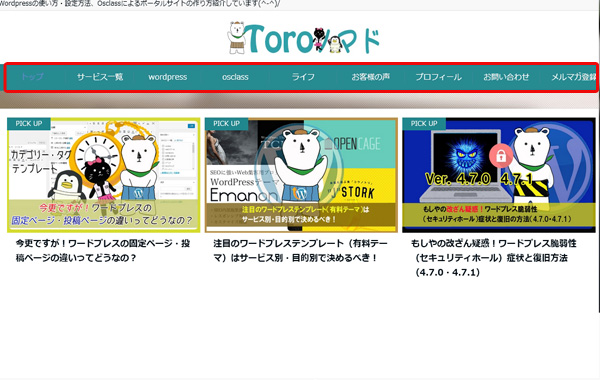
【Xeory_Extentionの場合】
Xeoryのグローバルメニューは、サイトの上部に位置していますね。
テーマはバズ部さんのxeoryです。
テーマによって、グローバルメニュー位置は違うんです。
そのため、サイトイメージでどこにグローバルメニューがあるか確認した方がいいですね。
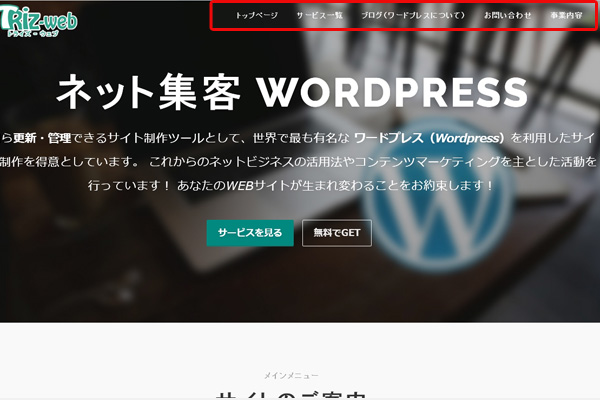
【OnePressの場合】
現在、Triz-Web(トライズウェブ)で使用している、テーマの場合は、一番上に設定されていて、追尾式にもなります。
こちらのテーマの場合、グローバルメニューは、ヘッダ画像を透過して表示されています。
もちろん、色指定も可能です。

一瞬、気が付かない人もいるかもしれませんね。
無料テーマをいろいろ探している方は、こちらを参考にしてください。
>>日本製がいいね!Wordpress初心者のおすすめ無料テーマ5選
【Emanon(エマノン)の場合】
サイトのロゴの下に位置してますが、このテーマは、メニューの場所も変更が可能です。
一番上に設定することもできますよ。

サイトの案内役ですね。
グローバルメニューの設定方法
- この記事を読んでいる人は、固定ページ作成が済んでいる。
- 記事のカテゴリーが設定してある。
- 記事が少しある。
※ページが何もないと作成できません。
もしも、ページを用意していない場合は、管理画面の固定ページで、任意の名前で内容は空白でもいいので、作成しましょう!
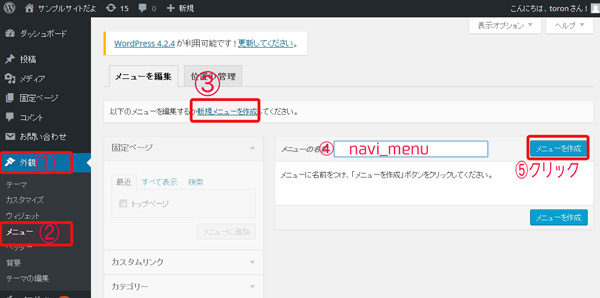
外観 ⇒ メニュー ⇒「新規メニュー作成」クリックします。
④に分かりやすいようにメニュー名を入力します。
例)navi_menuとします。
⑤メニューを作成をクリックして、メニュー名を作成します。
では、グローバルメニューには、どんな種類があるか見てみます。
グローバルメニューとして設定可能な種類
- 固定ページ(トップやサービス・お問い合わせ)
- 投稿ページ(記事1つ1つ)
- カテゴリー(投稿で設定)
- カスタムリンク(任意のアドレス)
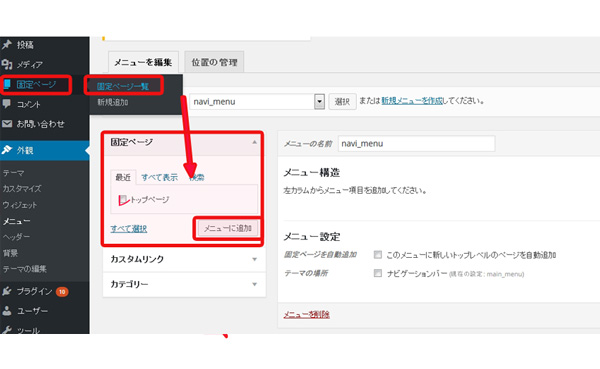
固定ページをグローバルメニューにする場合
この場合は、先に固定ページが無いとメニューとして選択ができません。
そのため、メニュー作成前に固定ページ新規追加で、ページの名前だけでも作っておくと、メニューから選択できます。
カテゴリーをグローバルメニューにする場合
カテゴリーをメニューに入れたいときは、先に投稿 ⇒ カテゴリーから、作成しておきましょう。
そうすれば、カテゴリーの欄で選択することが可能です。
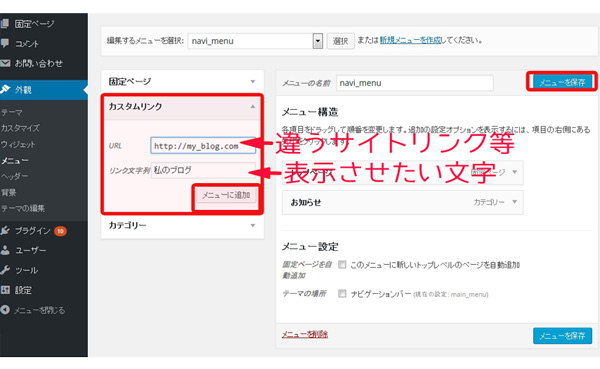
カスタムリンクをグローバルメニューにする場合
個別のリンクや外部リンクへも任意で追加できます。
メルマガやサービスページのランディングページなどに使いますね。
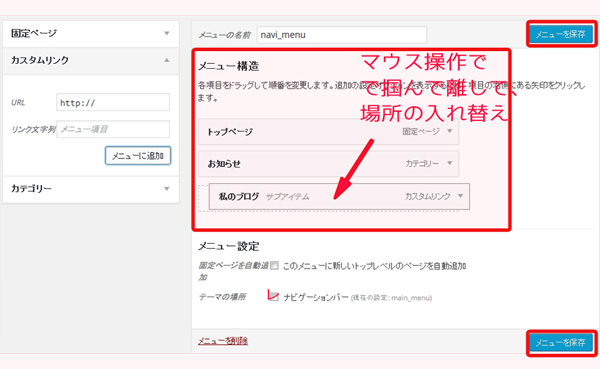
左側で(固定ページ・投稿・カテゴリー・カスタムリンク)で選んでチェックしたら、「メニューに追加」をクリックすると、右側のメニュー構造内に表示されます。
メニュー構造内にある項目はの入れ替えは、マウスでつかんで、離すことができ、入れ替えや階層の設定が簡単にできます。
設定が終わったら、「ナビゲーションバー」に✅を入れて、「メニューを保存」してください。
※設定されているテーマによって、フッターやモバイル版など複数の設定が可能です。
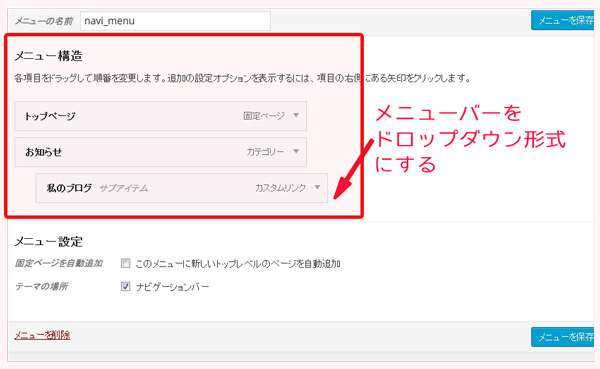
このメニューに階層(ドロップダウンメニュー)にすることも簡単に設定できます。
ドロップダウンメニュー設定方法
グローバルメニューに階層を持たせたい場合(ドロップダウン)も簡単です。
マウスでドラッグ&ドロップで、簡単に設置できます。
下の階層にしたい項目を一つ手前に設定して、「メニューを保存」してください。
 もしも、ドロップダウンメニューをHTML&CSSでやると面倒なんですよね。
もしも、ドロップダウンメニューをHTML&CSSでやると面倒なんですよね。
なのでとっても便利ですね。
※テーマによって、ドロップダウン未対応もあるので、確認してね!
まとめ
- グローバルメニュー = ナビゲーションメニュー
(グローバルナビゲーションメニュー) - テーマによって、グローバルメニュー場所は違う。
- カテゴリーや固定ページをメニュー化する場合、先に作成しておかなければいけない。
- ドロップダウンメニューにするもの簡単(ドラッグ&ドロップ)
(※非対応のテーマもあるためチェックが必要)
これなら動物でもわかるわね!
って感じやな。
って感じなんやろな。
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日