最近暑いですね。。夏より冬の方が好きで、春より秋が好きな「ノマド」な主婦Toroです(^-^)/
WordPressのページを作る場合、固定ページと投稿記事がありますよね。
一般的にブログ記事であれば、投稿から記事を書いていくと思います。
では、固定ページはいつ使うの?
投稿とどう違うの?
また、ページ編集の際、テキストとビジュアルエディタの切り替えがありますね、どう違うの?
っていう、Wordpress初心者が迷うページの作成方法について書いていこうと思います。
今回も、お馴染みの「シロクマ先生」とその仲間たちと一緒にお勉強していきましょう。
目次
WordPress固定ページと投稿ページの違いは?
みなさん、おはようございます。「シロクマ先生」だよ。
今回は、WordPressのページ作成(投稿&固定ページ)について勉強していきましょうね。
なんとなくね。
どやったかな。。
>>動物でもわかる!WordPressインストール後の初期設定とパーマリンク
WordPressでページを作成する場合、2通りの方法があるので、用途に応じて使い分けてね。
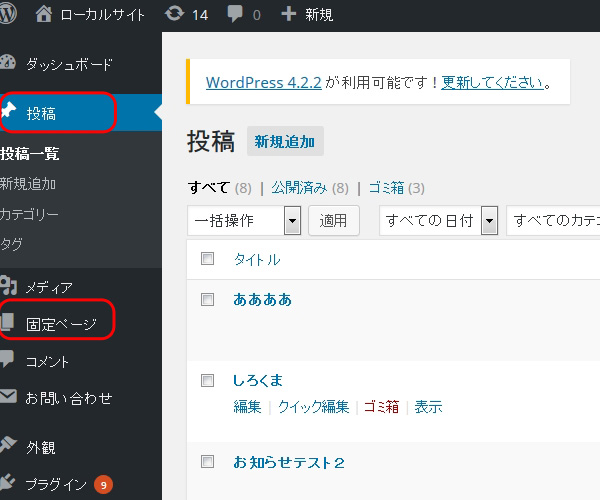
管理画面で上のほうから、「投稿」その下に「固定ページ」がありますね。
この2つは、用途によって使い分けてください。
固定ページの主な用途(企業ページ系)
- トップページ
- お問い合わせページ
- アクセスページ
- 会社概要(沿革・理念・など)
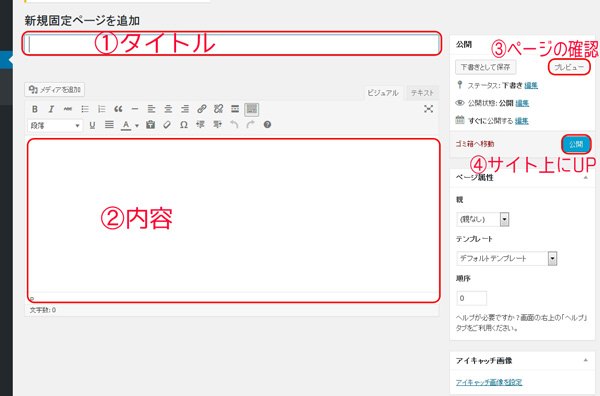
- 固定ページのタイトルを記述(お問い合わせフォームなど)
- お問い合わせ先の記述やgoogleマップなど
- どんなページになっているかの確認(仮UP)
- 確認して、web上に上げてもいい場合、クリックする。
投稿の主な用途(ブログ記事)
- お客様の声
- 社長ブログ(スタッフブログ)
- 備忘録(日記など)
- ニュース・役立ち情報
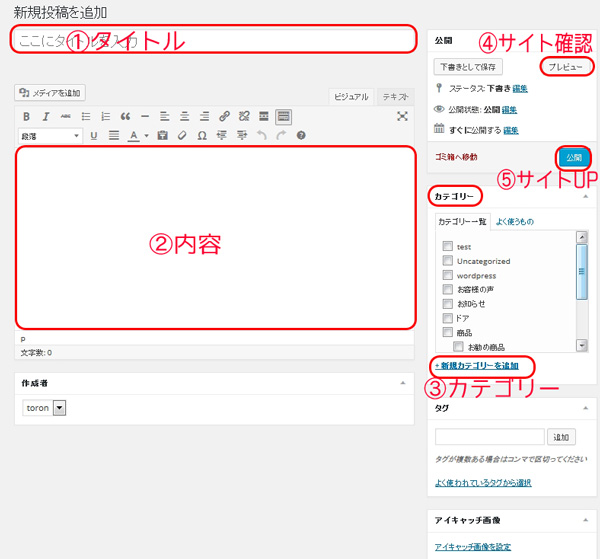
- 記事のタイトルを記述(動物でも分かる!Wordpressとは?)
- 記事の内容をかいていく。
- この記事のカテゴリー分けの設定
- どんなページになっているかの確認(仮UP)
- 確認して、web上に上げてもいい場合、クリックする。
固定ページと投稿ページの違いのまとめ
- 基本的な操作方法は同じ。
- 固定ページには、テンプレートを選択できる(テーマにより、1カラム~3カラム等)
- 記事投稿の場合、カテゴリーやタグの設定がついている。
- 固定ページと記事投稿は用途によって使い分けが必要。
トップページとかオリジナルにしたい人は、
固定ページで作ればいいのね!
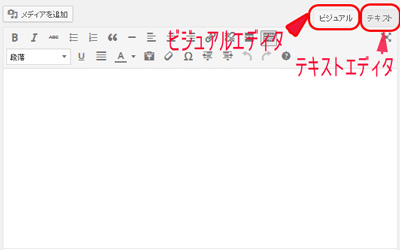
固定ページと投稿記事の違いが分かったところで、ページの内容の書き方に、ビジュアル・テキストという部分が、タブで切り替わりがついていたのを見ましたか?
その違いについて、お勉強していきましょう。
ページ作成での、テキスト・ビジュアルの違いは?
テキストとビジュアルって表示の違いについて、
勉強していくよ。
ひえー。。怖っ!!
どないしたんや。。
皆さんどうしたんですか??
それならご安心を。
右半分がテキストですよ
手の込んだ、ボケっちゅーか。。何ちゅうーか。。
ホンマびっくりするわ。。
テキストエディタの使い方
テキスストエディタは、その名の通り、テキストの編集になります。
こちら側では、HTML表記が基本になっています。
以前HTMLで作成した記事なんかも、テキストエディタへのコピペだったら反映します。
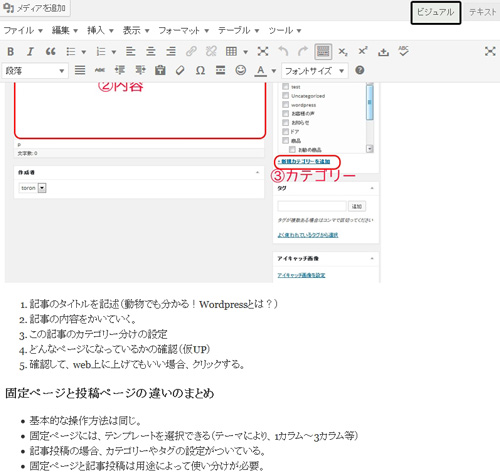
そのため、ビジュアルで下記のような場合、
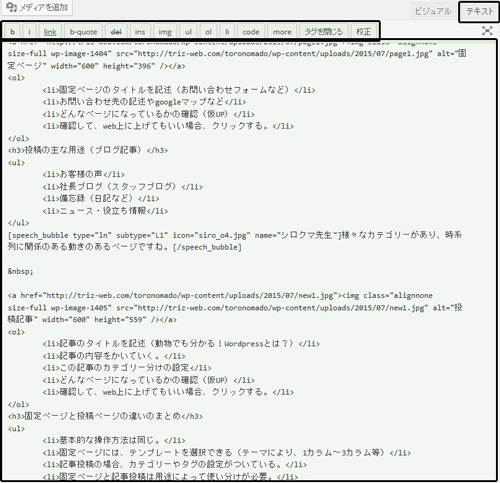
テキストエディタでは、
このようになりますね。
注意点としたら、Wordpressテーマにもよりますが、基本的に、テキストでタグなしで書いた場合、<p>タグで囲まれす。
また、<br>も省略されますので、注意してくださいね。
ビジュアルエディタの使い方
HTMLがわからない方は、こちらで記事を書く事をお勧めします。
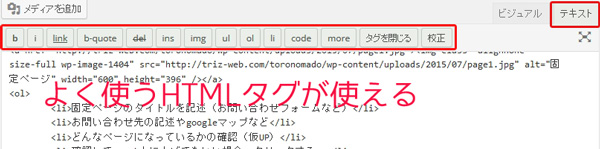
HTMLが分からなくても、ここで書いた記述は、上部のコマンドを選択することで、HTML表記に変えてくれます。
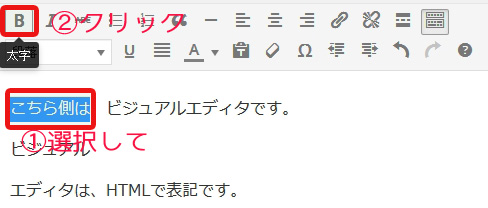
例)「こちら側」を太字にしたい場合、先に文字側を選択し、「B」をクリックするだけです。
文字の装飾系
-
見出しタグの変更(h4)
- テキストの色の変更
- 太字
- イタリック
- アンダーバー
打ち消し- 左寄せ
- 中央
- 右寄せ
リスト系
番号なしリスト
- リスト1
- リスト2
- リスト3
番号ありリスト
- リスト1
- リスト2
- リスト3
引用
テキストエディタとビジュアルとは
リンク
テーブル
| 動物 | クマ | ねこ |
| 強さ | △ | ◎ |
このようなことが、HTMLがわからない方でも、クリックするだけで出来てしまいます。
まとめ
固定ページと投稿ページの違い
- 基本的な操作方法は同じ。
- 固定ページには、テンプレートを選択が可能。
- 記事投稿の場合、カテゴリーやタグの設定が可能。
- 用途によって使い分けが必要。
テキストエディタ・ビジュアルエディタの違い
- テキストエディタには、HTMLの知識が必要(表記&編集)
- ビジュアルエディタでは、HTMLを知らない人でもページ作成が可能
この機会にテキストも覗いてみてね。
私もどんどん記事書かなきゃ!
ふふふふふ。。。
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日