ワードプレスのウィジェットって最初、何それ?って思っていた@「ノマド」な主婦Toroです(^-^)/
一般的にワードプレスでは、ウィジェット=機能の挿入ができる場所(サイドバーやフッター)のことです。
ワードプレス初心者にとって、「ウィジェット」とうい言葉を聞きなれない人が多いと思います。
なので今回は、便利な機能が簡単に追加できる、ウィジェットの設定方法と活用方法を説明していきます。
このウィジェットが整ったら、一端のサイトが出来たようなもんです!
今回も「シロクマ先生」率いる、ペン子とクロ美がチャレンジしていきます。
注意!ウィジェットは、テーマによって大きく違いますよ。
前回は、グローバルメニュー(メインメニュー)の追加方法を行いました。
見逃した方は、こちらから↓
動物でも分かる!WordPress初心者へ、グローバルメニューの設定方法
合わせてせて確認したい方
>>動物でもわかる!WordPressインストール後の初期設定とパーマリンク
>>ワードプレスの固定ページ・投稿ページの違いってどうなの?
>>WordPressの投稿と固定ページの作成方法(テキスト・ビジュアルエディタ)
目次
ワードプレスのウィジェットとは?
みなさん、おはようございます。「シロクマ先生」だよ。
今日は特別のハラマキなんだよね。。
最近流行ってるんやろか。。
ウィジェットとは
主にデスクトップ上において、特定のランタイム環境で実行される単機能でシンプルなプログラムの総称。ネットワークとの連携に秀でている。別名ガジェット、デスクトップツールなどとも呼ばれる。無料で配布されているウィジェットも多く、ウィジェットをダウンロードすれば、自分好みの便利な機能のデスクトップを設定することができる。
ウィジェット/ガジェットには、主に【1】Webページに手軽に張り付けるもの(主に、「Webパーツ」「ブログパーツ」と呼ばれるものなど)や【2】PCのデスクトップアプリケーションとして動くものがあります。
「ウィジェット」という呼び名以外にも、「ガジェット」という表現がある。
「ウィジェット」は欧文表記だと「widget」とつづり、三省堂「EXCEED 英和辞典」によると「(名前が分からない[思い出せない])何とかいう部品[装置](ある会社の代表的と考えられる)製品」と書かれています。
「ガジェット(gadget)」も辞書で調べると「(機械の)付属品 ちょっとした仕掛け 工夫」(三省堂「EXCEED 英和辞典」より)と説明されています。
ウィジェットは「製品」、ガジェット「付属品」という意味です。両者とも「ちょっとしたもの」的なニュアンスがあり、小物的なアプリケーションを 指すのに使われています。ウィジェット/ガジェットと呼び名は違いますが、基本的な機能は同じです(以降、ウィジェット/ガジェットのことをまとめて 「ウィジェット」と表記します)。
以上のことから、シロクマ先生のハラマキに「時計」「CPUメーター」「スライダー」が付いていたのは、ウィジェットハラマキ=機能が追加できるハラマキという意味です。
ウィジェットとテーマの関係
管理画面の外観⇒ ウィジェットから設定ができます。
ウィジェトで追加できる機能は、テーマによって大きく違います。
ウィジェットが追加できる部分や種類が、テーマの差別化につながっていることが多いからです。
多くの無料テーマの場合は、サイドバーに設定することが多いです。
有料テーマの場合は、サイドバーだけではなく、コンテンツ内(固定ページ内や投稿記事内)や、
フッターもカラム別で、オリジナルウィジェットも追加できるなど、テーマによって多種多様化してきています。
ウィジェット設定方法
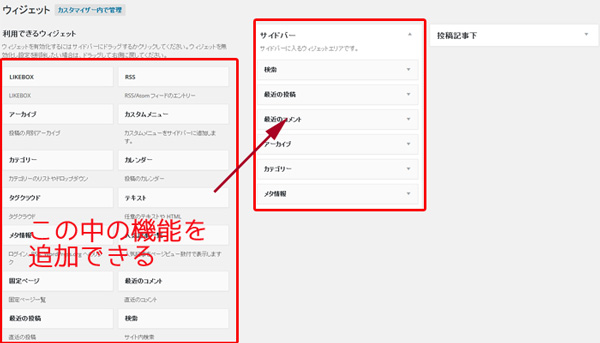
画面の左側には、利用できるウィジェット(機能)が並んでいます。
画面の右側には、ウィジェットが配置できる場所になります。
操作方法はとっても簡単で、左側にある機能別のボタンをクリックすれば、挿入したい場所を選ぶことが出来ます。
また、マウスで(ドラッグアンドドロップ)で、右側の挿入エリアに挿入することも可能です。
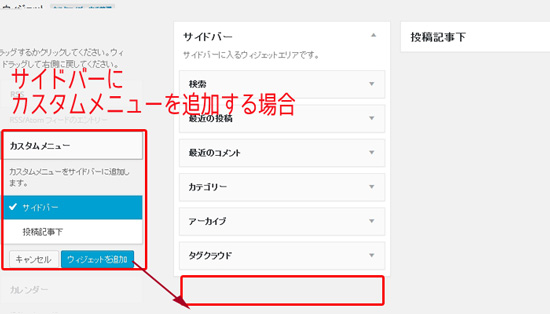
サイドバーの下部に追加され下記のようになります。
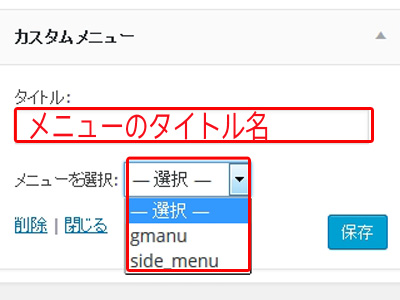
 ※ここで選択できるのは、グローバルメニューの登録をしてある場合だけです。
※ここで選択できるのは、グローバルメニューの登録をしてある場合だけです。
まだ、作成していない方は、ここを参考に作成してくださいね。
>>動物でも分かる!WordPress初心者へ、グローバルメニューの設定方法
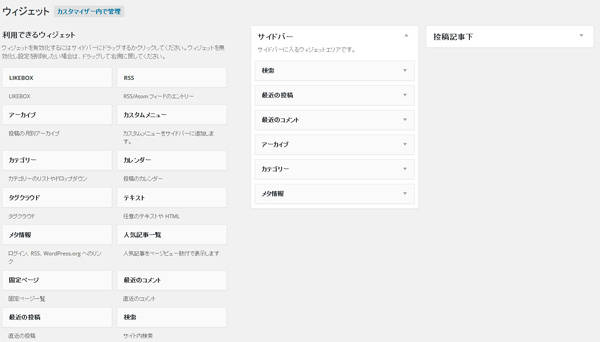
また、ワードプレスには、もともと持っている標準機能が以下です。
最低でも、上記のウィジェット機能は確実に追加できます。
プラグインのジェットパックを入れると、格段に使用できるウィジェットの種類が増えるのでお勧めです!
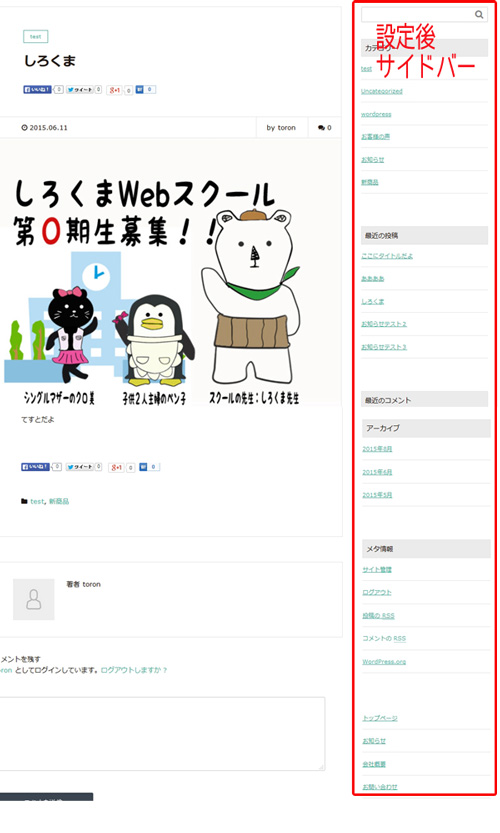
ウィジェット追加後は、このようになります。

テーマを決める際、ウィジェットで何の機能がどの場所へ追加できるか調べておくと後で便利です。
Xeory(base&Extension)
無料テーマで有名な、バズ部さんのxeoryを見てみましょう。
ウィジェットは「サイドバー」と「投稿記事の下」に機能の追加箇所が設定されています。
Xeoryの場合、ウィジェットの標準機能に対して追加されている機能は以下のなっています。
- FacebookのLIKEBOX
- 人気記事一覧
Stingerの場合
xeoryとの比較で無料テーマで人気の高い「Stinger8」ですが、ブログを書いている人は、聞いたことがある方は多いかと思います。

やはり、ブログ用のテーマだけあって、アドセンスやアフェリ用の場所が細かく設定できますね。
Stingerの特徴として、アドセンス用のウィジェットがあるのはアフェリエイターにとっては嬉しい機能ですね。
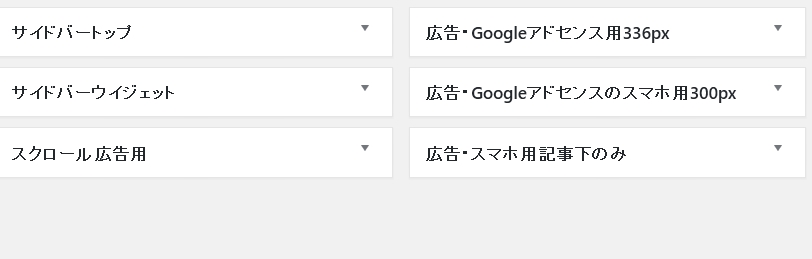
Lightning(ライトニング)の場合
このテーマ自体は沢山いろんな機能が付いていませんが、付属で利用できるプラグインが凄いです。
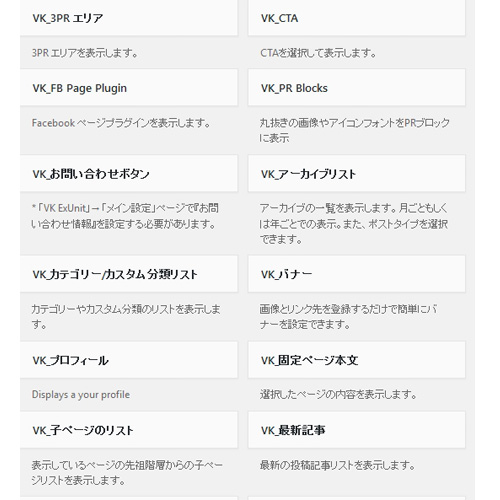
左側のエリアに、追加されたウィジェットの種類が、こんなに増えました!
【左側の追加できる機能】

しかも、この利用できる機能を、さらに細かく分けられた場所へ挿入できる無料テーマは他では見たいことありません!
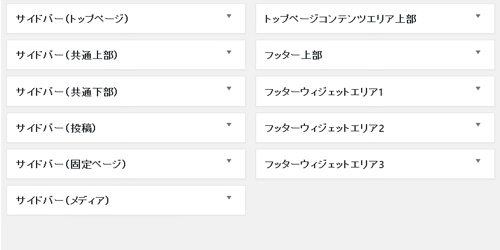
【右側の追加できる機能】

こちらは、サイドバーの位置も非常に細かく設定できます。
特におすすめなのが、トップページのコンテンツエリアも、細かく設定できる仕様になっていますね。
ウィジェットの設定だけで、トップページやアーカイブページの見た目に、大きく差が付きますね!
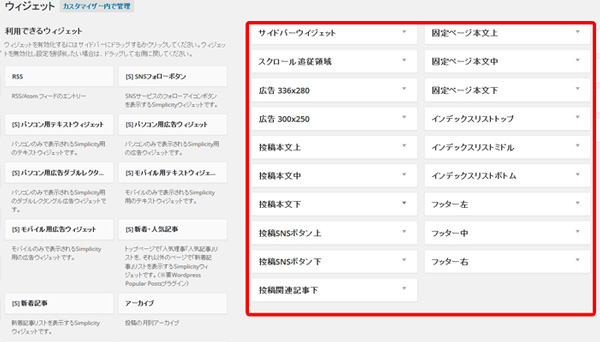
Simplicityの場合
既存のウィジェット以外に追加されている機能9種類
- SNSフォローボタン
- パソコン用テキストウィジェット
- パソコン用広告ウィジェット
- パソコン用広告ダブルレクタングルトウィジェット
- パソコン用テキストウィジェット
- モバイル用テキストウィジェット
- モバイル用広告ウィジェット
- 新着・人気記事
- 新着記事
追加できる場所もサイドバーや、投稿記事中や固定ページ内に細かく挿入できるテーマですね。
無料テーマの比較は、こちらを参考にしてください。
>>動物でもわかる!WordPress初心者のおすすめ無料テーマ5選
>>かっこいいWordprss無料テーマがいい!すでに日本語対応です!【Zerifシリーズ】
まとめ
ワードプレスのウィジェットとは
- サイドバーを中心に、固定ページ・投稿ページ・フッターなどに様々な場所に、機能を簡単に挿入できるツールです。
- 追加できる機能や、追加できる場所は、テーマに依存する。
- テーマを選ぶ際、大きな基準になる。
って感じやな。
素敵なバナー付けよっと!
儲けなあかん。。
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日