サイトの用途によって、着せ替えが簡単に出来るWordpressって、
やっぱり、すごいな~と感じる@Toroこと(小澤朋子)です。
WordPressは、本来ブログ作成ツールとして、発達してきましたよね。
なので、ほとんどの無料テーマは、TOPページという概念がないため、
ブログ記事の一覧ページが、表示されるテーマが多いと思います。
また、Wordpressは、個人でも手軽に自分のサイトを、作成できるツールとして有名になってきているので、
最近の傾向として、Wordpressで自分のサービスを売る(企業・自営)サイトを作成する人が多くなってきています。
そのため、TOPページも、おしゃれでかっこいいテーマが多くなってきているのも感じます。
今回お勧めするテーマは、TOPページがランディングページ風で、自分のサービスが簡単に載せることができて、
おしゃれでかっこいいテーマ「Zerif」シリーズをお届けします!
目次
Zerifシリーズって?
Zerifは、Wordpress公式テーマの名前です。
シリーズと呼んでいるのは、Zerifを基準として、スキン(着せ替えテーマ)子テーマが、5つ存在しているからです。
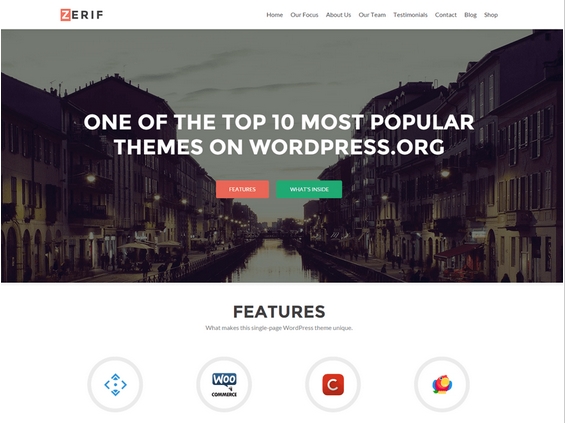
テーマ名「Zerif」とは?
このテーマの特徴は、TOPページがランディングページのように
自分のサービス内容などを1ページに集約できるテーマです。
そのため、TOPページのみで、提供できるサービスへのリンクを設置していくだけで、
初心者には非常に、使い勝手の良い、わかりやすいテーマになっています。
ここまでは、よくあるテーマの説明ですが。。。
あ~素敵!
といって、実際テーマを装着してみて、設定をしようとすると!
そうそう。。英語なんですよね。。
横文字に対してアレルギーな人には、持って来い!
混ざってるんです。。
管理画面⇒ 外観⇒ カスタマイズ
ここで、TOPページに表示される内容の設定が可能です。
Zerif子テーマ「Zblackbeard」
基本形はZerifをそのまま使い、ブラックとブルーを基調とした、Coolでかっこいいテーマですね。
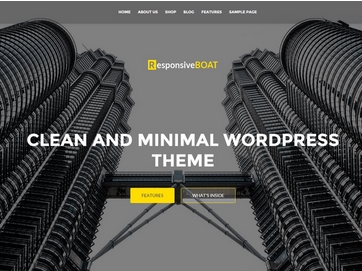
Zerif子テーマ「ResponsiveBoat」
基本形はZerifをそのまま使い、ブラックと、イエロー基調とした、ダイナミックでかっこいいテーマですね。
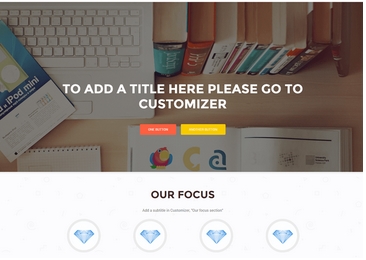
Zerif子テーマ「OnePirate」
基本形はZerifをそのまま使い、さわやかなでナチュラルで、落ち着いたおしゃれなテーマですね。
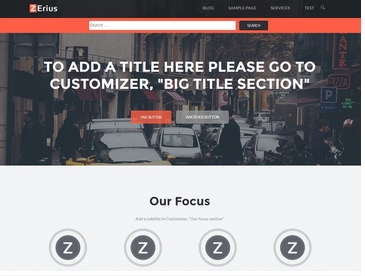
Zerif子テーマ「Zerius」
基本形はZerifをそのまま使い、ブラックとオレンジで、都会的なかっこいいテーマですね。
Zerif子テーマ「Zifer Child」
先ほどの形と、雰囲気が違いますね。
フォトギャラリー風な作りのようですね。
しかし、子テーマとしての提供されているので、基本形はZerifです。
ZerifのTOPページの設定方法とは?
では、早速TOPページの内容を入れていきます。
管理画面 ⇒ 外観 ⇒ カスタマイズをクリックしてください。
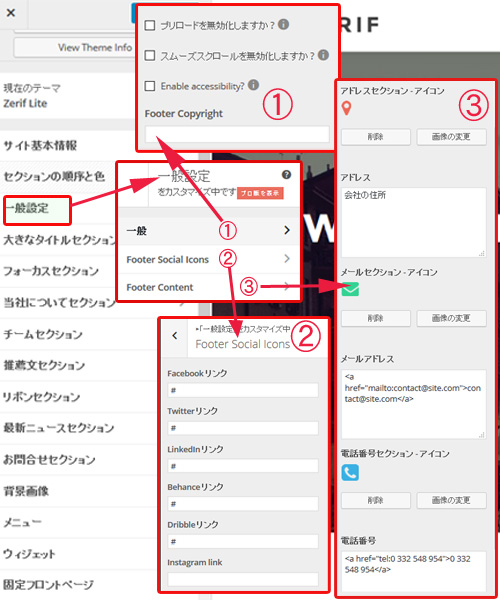
一般設定
ここで設定できること
- 一般
画面スクロール時の動きの制御・コピーライト表示 - フッター ソーシャルアイコン
SNSのURLの設置 - フッター コンテンツ
アドレス・メール・TELの登録
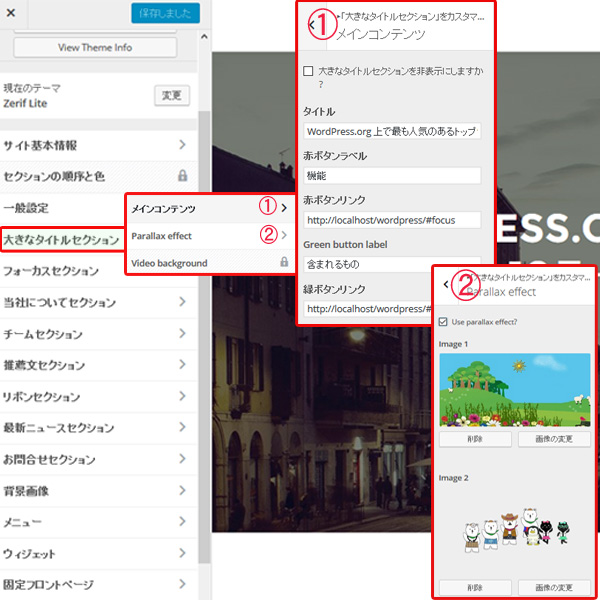
大きなタイトルセクション
ここで設定できること
- メインコンテンツ
大きな画面のボタンやエフェクト設定 - パララックス効果の設定
画像を効果的に見せる画像設定
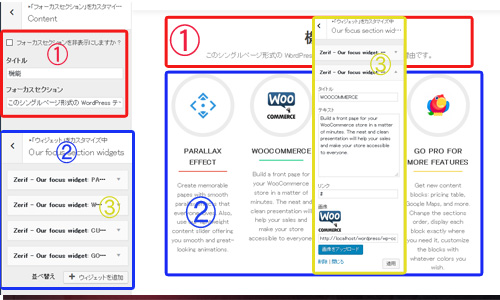
フォーカスセクション
スクロールして最初のコンテンツは、機能紹介の部分です。
ここで設定できること
- コンテンツのタイトルと説明
- 見て欲しい内容やカテゴリー一覧など、そのページの抜粋表示です。
- ウィジェット追加で、幾つでも追加可能です。
タイトル・画像・抜粋文の設定(画像:正方形/70px以内)
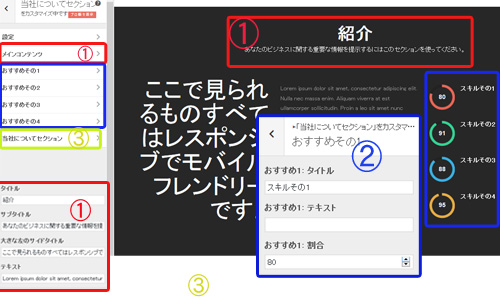
当社についてセクション
さらに、スクロールすると、テキスト系の紹介コンテンツです。
ここでは、自分のサービス内容と、右側の数値での表現が可能なので、数値化できるサービスは目を引くと思います。
ここで設定できること
- タイトルと説明文の変更
- 数値化したい項目を入力していく。
- 黒い部分のコンテンツの下にさらに、ウィジェットで追加できる内容を追加表示させることが可能です。
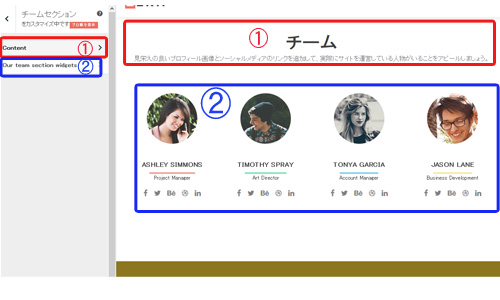
チームセクション
その下をさらに、スクロールすると、メンバーの紹介用のコンテンツです。
ここでは、スタッフが分かりやすいしように、それぞれ人の紹介やSNSリンクを設定できます。
ここで設定できること
- タイトルと説明文の変更
- 見て欲しい内容やカテゴリー一覧など、そのページの抜粋表示です。
名前・画像・抜粋文・SNSの設定(画像:正方形/170px~300px以内)
※設定方法は、フォーカスセクションとほぼ同じです。
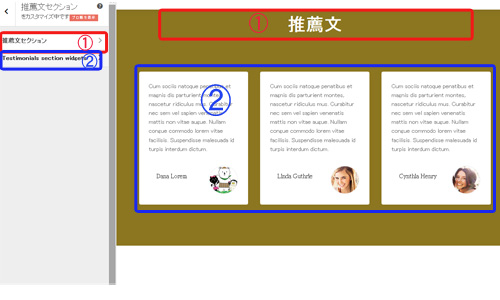
推薦文セクション
その下をさらに、スクロールすると、推薦文と表示されたコンテンツです。
ここでは、お客様の声などの反映に利用できます。
ここで設定できること
- タイトルと説明文の変更
- お客様名やその声をテキストで表示させ、記事へのリンクも追加できます。
名前・画像・抜粋文の設定(画像:正方形/100px以内)
リボンセクション
ここでは、TOPページ内に、上記で設定したコンテンツの隙間にボタンリンクを挿入させる機能です。
ここで設定できること
- ボタン下リボンは、リボン1の場所へボタンの追加
- 右ボタンリボンは、リボン2の場所へボタンの追加
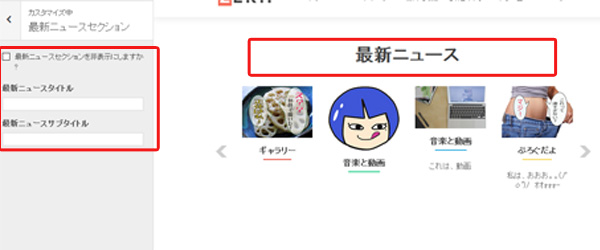
最新ニュースセクション
ここでは、投稿記事の最新順に横4列に並びます。
記事のアイキャッチが表示されます。
ここで設定できること
- 表示タイトルと説明文の追加
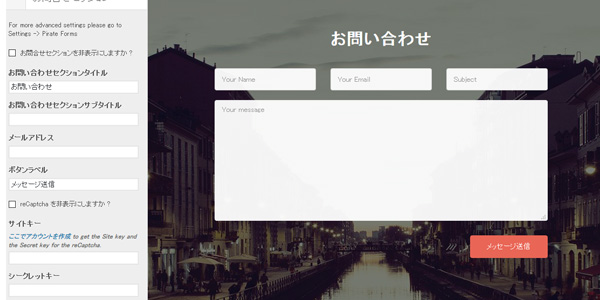
お問い合わせセクション
ここでは、お問合せ用のプラグインを追加しないくても、テーマ用のプラグインでお問い合わせフォームが常備されています。
ここで設定できること
- お問い合わせフォームの設定
まとめ
かっこいい無料テーマ「Zerifシリーズ」
- Zerif(基本:親テーマ)
- Zblackbeard(ブラック×ブルー)
- ResponsiveBoat(ブラック×イエロー)
- OnePirate(さわやか系)
- Zerius(ブラック×オレンジ)
- Zifer Child
WordPressサイトで、無料テーマなのに、おしゃれでかっこいいテーマがあるなんて!
と思ったあなた!
是非、試してみてください!
「Zerifシリーズ」こんな人に使ってほしい!
- WordPress初心者。
- 記事数が少ないけど、サービスを見せたい人。
- 個人企業主で、まず、サイトがほしい人。
- 1ページで自分のサービスを見てほしい人。
(ランディングページ風)
この無料テーマで、ランディングページ風のサイト作っちゃいましょう!
無料テーマでも、文章が読まれやすいテーマについても書いています↓
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日