最近、コーポレートサイト作成等でBizVektorのテーマを使用することが多い@「ノマド」な主婦Toroです。
このテーマは、Wordpressを扱っている人は必ず耳にしたことがあるテーマですね。
無料テーマで、あれだけの機能が備わっているのは本当に珍しい、いや、ありません。
このテーマについて、以前、他の記事で紹介しています。
>>動物でもわかる!WordPress初心者のおすすめ無料テーマ5選+1
今回は、このテーマがなぜ、コーポレートサイト(企業・起業向け)サイトとして選ばれる理由について語っていきたいと思います。
目次
BizVektorと無料ブログテーマとの違い
- TOPページが備わっている。
- TOPページ編集のウィジェット化。
- デザインスキン選べて豊富。
- スキンのカスタマイズが子テーマで設定できる。(今回)
- カスタム投稿が対応できている。(次回)
- テーマカスタマイザーの種類が豊富。
- プラグインが少なくても対応できる。
- 初心者でも解りやすい作りになっている。
- 日本製ですべて日本語。
早速、ざっくりBizVektorの紹介からさせて頂きますね。
BizVektorのメリット・デメリット
こんなに、パーフェクトなテーマでも、いいところと悪いところ(メリット・デメリット)があります。
それは、どんな目的のサイトかによると思います。
メリット・デメリットを知って、自分の作りたいサイトは、どのテーマがいいのか、考えてみる良いきっかけになるかもしれませんね。
BizVektorメリット
- TOPページがあることで、初めて間もないサイトの場合、記事数で判断しにくい。
- 企業ページの場合は、TOPという顔作りが簡単に出来る。
- デザインもスキンを合わせることにより、オリジナルのデザインに作り変えることが容易である。
- カスタム投稿機能が常備されている。
スタッフブログ・イベント案内など、投稿とは別の入口を作って、カテゴリーやパンくずに対応してる。
>>カスタム投稿については、これから記事にする予定です。 - テーマの設定で、様々な機能が追加できる機能が、他のカスタマイザーより解りやすい。
- とにかく、純日本製で、日本語対応してるところ。
BizVektorデメリット
- カスタマイズに時間がかかる。
(関与しているフォルダ数が多い。) - フォントが少し小さく、行間が狭い(個人的目線)
- BizVektorを使用しているサイトが多いため、差別化しにくい。
(似たようなサイトが多い) - お問い合わせ・見出しデザインが共通。
- 相性が悪いプラグインが多い。
(既にテーマ内に対応済み)
BizVektorのスキンって何?
さて、BizVektorの特徴を抑えたところで、さっきからスキンって言ってるけど何?
デザインスキンって、聞いたことある人とそうでない人と、ぱっくり分かれる気がします。
WordPressテーマによって、スキンが選べるテーマってそんなにないからです。
デザインとは違って、大元の枠や構成は同じです。
スキンはCSSの種類が選べるといった感じでしょうか。
実際見てみましょう!
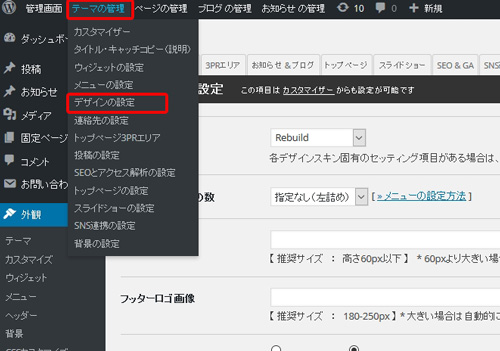
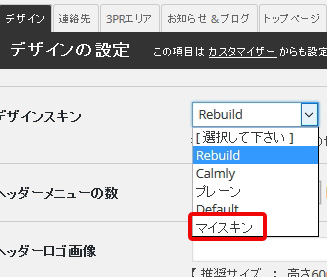
管理画面の上部のテーマの管理 ⇒ デザインの設定

Bizvektorのテーマ管理内での設定です。

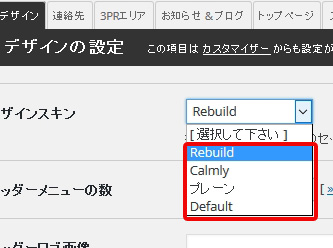
このように、ドロップダウンすると、既に4種類選択することが可能になっています。
少しずつ違いがあるので、チェックしてみましょう!
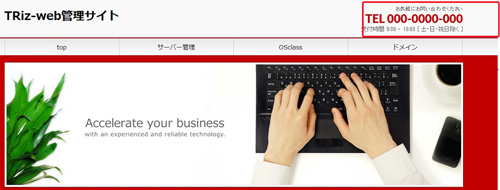
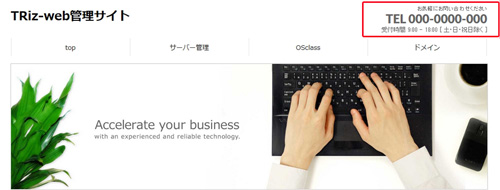
デザインスキン(Defult)
このスキンは、BizVektorの初期のスキンになります。
【主な特徴】
- 右上に電話番号・営業時間などが表示されている。
- メインバナーのバックグランドの色がキーカラーになる。
- このカラーは、カスタマイザーでお好みの色に変更できる。

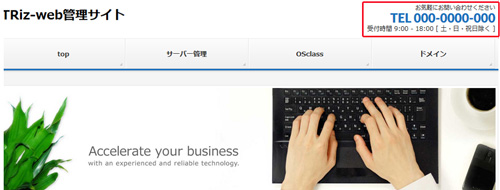
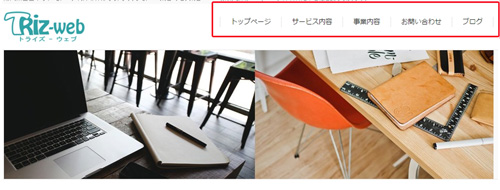
デザインスキン(Calmly)
基本は、白を基調とした、すっきとしたスキンです。
【主な特徴】
- 右上に電話番号・営業時間などが表示されている。
- グローバルメニューのアンダーラインの色が自由に変更できるスキンです。
- このカラーは、カスタマイザーでお好みの色に変更できる。

デザインスキン(プレーン)
基本は、白とグレーのとってもシンプルなスキン。
【主な特徴】
- 右上に電話番号・営業時間などが表示されている。
- 白とグレー表示だが、cssによって変更が簡単。
- このカラーは、カスタマイザーで変更できない。

デザインスキン(Rebuild)
基本は、とってもシンプルなスキン。
グローバルメニューが、ロゴの位置と同じ、ヘッダー内に設置されている。
【主な特徴】
- 右上に電話番号・営業時間などが表示されない(TOPページのみ)
- 要素の上部の色が自由に変更できるスキンです。
- このカラーは、カスタマイザーでお好みの色に変更できる。

このように、Bizvektorのテーマ内に、大きく4種類のスキンが存在していることがわかります。
その中の3種類は、カラーを独自に変更できる機能が備わっていますね。
そうすることで、さらに独自性のテーマを創り出すことが可能です。
では、そのスキンをさらに自分たちで作ろう!
というのが今回の、カスタマイズに当たります。
デザインスキンを子テーマ内に設置方法
【用意するもの】
子テーマの設定 ↓まだ設定していない人は、ここから確認してね。
>>WordPressのテーマをカスタマイズするなら子テーマの設置がおすすめ!
元にしたいスキンフォルダ(例:002(calmly))
先ほど、説明したスキンの中で、自分が元にしたいスキンフォルダを子テーマに、そのままコピペします。
場所:wp-content/themes/biz-vektor/design_skins/
- 001=Defult
- 002=calmly
- 003=Rebuld
- Plain=プレーン
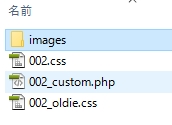
そのフォルダ名と中のcssファイル名を任意に変更します。
今回は、例として002(calmly)⇒myskinへ変更します。
最初にフォルダ名を002⇒myskinへ変更します。
その後、その中に入っているファイル名の002をmyskinへ置換します。

↓

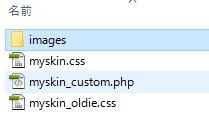
このフォルダを、子テーマにアップロードします。
サーバー別アップロードの方法はこちらから↓
>>サーバー別画像アップ方法!ファイルマネージャーの使い方
子テーマ内はこのようになります。

それでは、スキンとして反映するように、functions.phpに追記します。
子テーマ内の「functions.php」内に下記のソースをコピペします。
1行目のフィルターの(add_filter) biz_vektor_themePlus は、BizVektorで使用できるフィルターフック名です。
今回はこの、フィルターフックを使った、スキン追加方法となります。
そして、その隣の「myskin」は、function(関数名)になります。
※複数の拡張デザインスキンを同時に有効化する場合は、フィルター処理の関数名がダブらないように注意して下さい。
ここで言う、「myskin」のことです。
※スキンごとに違う名前に設定しないとエラーとなります。
function myskin($biz_vektor_theme_styles){
$biz_vektor_theme_styles[‘myskin’][‘label’] = ‘マイスキン’;
$biz_vektor_theme_styles[‘myskin’][‘cssPath’] = get_stylesheet_directory_uri().’/myskin/style.css’;
$biz_vektor_theme_styles[‘myskin’][‘cssPathOldIe’] = get_stylesheet_directory_uri().’/myskin/style_oldie.css’;
return $biz_vektor_theme_styles; } [/php]
functions.phpに追加したら、アップロードしてください。
そして、テーマ管理 ⇒ デザイン設定の、デザインスキンのドロップダウン一覧を確認してみます。

あとは、自分の好きなようにcssをカスタマイズしてくださいね。
まとめ
今回は、BizVektorの選ばれる理由と、どうせ使うならオリジナリティーを出したい人へ、スキンを簡単に設置できる方法をお伝えしました。
スキンを子テーマへ設置
- 子テーマ設置
- 使用したいスキンのコピーとファイル名の置換
- フォルダごと、子テーマへ入れる。
- 子テーマ内のfuntions.phpに、bizvektorのフィルターフックを追記する。
結構簡単に反映したと思います。
これなら、オリジナルのフォルダをたくさん作っておけば、いろんなケースでも使うことができますね。
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日


