沢山記事を読む中で、記事メニューや「この記事を書いた人」があるとわかりやすいなと思う@「ノマド」な主婦Toroです(^-^)/
みなさんは、ネットでいろんな情報を調べたり、ググるのが上手な人でしょうね。
自分が知りたい情報を探すとき、検索の窓からキーワードを入れて、探すことが多くないですか?
検索に上がった一覧の中から選ぶため、はじめて訪れるサイトは結構多いと思います。
その場合、読み手にやさしい記事(ユーザビティを意識する)があることを感じませんか?
読み手にやさしくない記事は、読み進めにくいため、他の記事に移動してしまいます。
せっかく、訪れてきた人をみすみす逃すのは、勿体ないです!
あなたのワードプレスの記事はは大丈夫ですか?
簡単なので、是非設定しましょう!
今回は、読み手に優しい設定(ユーザビティ)で役立つプラグインの紹介です!
お・も・て・な・し!
目次
読み手にやさしい(ユーザビティ)とは?
検索から訪れた、記事の場合のほとんどは、はじめて訪れるサイトが多いと思います。
その時々にも寄りますが、大きく2パターンの状況があると考えられます。
- 記事を読む時間が少ない人。
- じっくり読む時間がある人。
上のパターンは、調べる事に関しての時間を気にするパターンです。
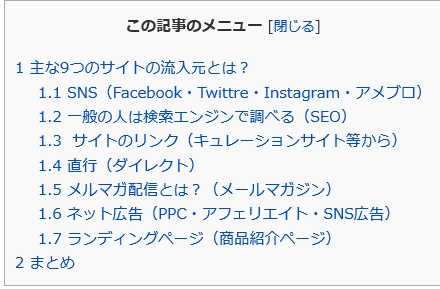
記事に訪れたとき、記事の内容の見出しメニューを見かけると思います。

※上記は、画像です。
もちろん、全てのサイトに必要という訳ではないと思います。
ハウツー・ノウハウ系などの記事は、あったほうが分かりやすいです。
要するに、悩み解決系(ノウハウ系)は、非常に長い記事が多いのが特徴です。
たしかに、有益な情報だということ分かっているけど、時間を気にする人にとっては、少し厄介な記事でもあるということです。
そして、時間を気にする人にとって、見出しがあるの記事と、そうでない記事、どちらの方が、優しい記事と感じますか?
はじめて訪れた人の記事でも、記事の最初にメニューがあるだけで、読み切り時間をイメージしやすいと感じます。
それは、読み手の状況に関係なく、記事の地図を先に渡してくれるのですから、
「優しいサイト」=「優しい人が運営者」と考えてもおかしくないと思います。
(※優しいですよ。)
Web記事だって書籍と同じ
知らない本を買うときは、どんな時ですか?
本の表紙やタイトルから選びますよね。
興味なかったら、買わへんけどね。
次第ってこともあるわね。
買うか判断しますよね。
やはり、書籍の購入に関しても、表紙(アイキャッチ・サムネイル)・タイトル・見出しは、読み手に取って大きな影響があることが分かります。
今回は、記事内で見出し設定した場合、自動でメニュー化してくれるプラグインの紹介です。
Table of Contents Plus(見出しを自動で目次化)

設定方法は、簡単です!
- プラグインのインスト―ル
- プラグインの有効化
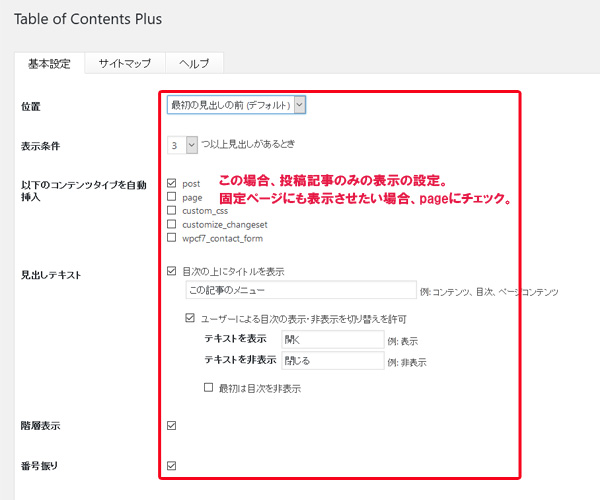
- 管理画面⇒ 設定 ⇒ TOC+

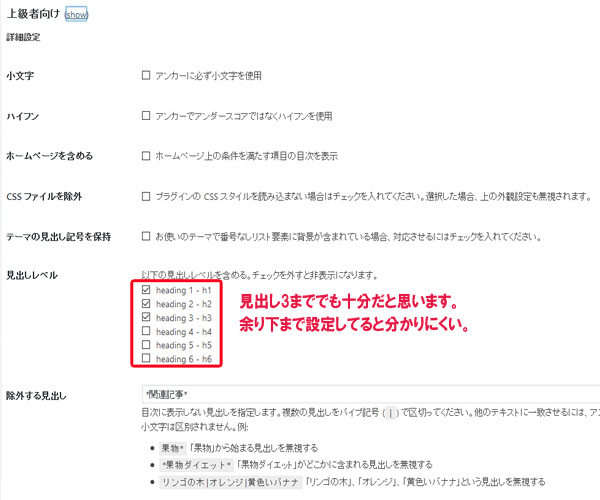
そして、最下部の「上級者向け(表示)」をクリックします。

最初の設定では、見出しレベルにすべてチェックが入っているので、逆に目次の表示が分かりにくくなります。
目次表示を除外したいぺージなども、ここで個別設定が可能です。
「この記事を書いた人」の表示
記事の目次が付いていて、内容もよくて、理解しやすかったと感じた記事に関して、「ありがとうございました。」と伝えたくなることありませんか?
また、こんな素敵な記事を書く人って「どんな人なんだろう?」って興味持ちませんか?
知り合いのサイトであるならともかく、検索から読まれた記事の場合、どんな人が書いているのかわかりませんよね。
そのため、記事の最初、または記事の最後に「この記事を書いた人」と紹介されている記事をよく見かけますね。

この記事でも、最初に紹介させていただいています!
とてもためになる情報であれば、記事を書いた人へ、接触でき、気軽にSNSで確認できます。
自分の記事のファンづくりとして有効なので、是非導入してくださいね!
2つのプラグインが必要
「この記事を書いた人」が表示さる内容は、すべてユーザー情報です。
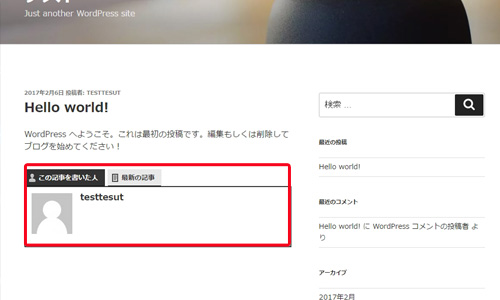
プラグインが無い状態では、以下のようになっています。

ここの内容を増やすプラグインが2つあります。
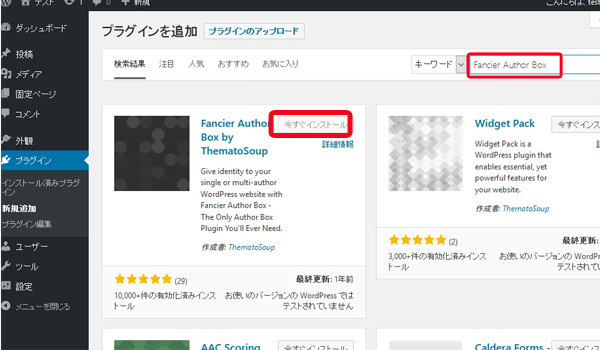
1.Fancier Author Box
「この記事を書いた人」が表示されるようになるプラグイン。

有効化すると、記事内に下のように枠だけ表示されます。

このままでは、プロフィールの内容や名前・画像が表示されていない。
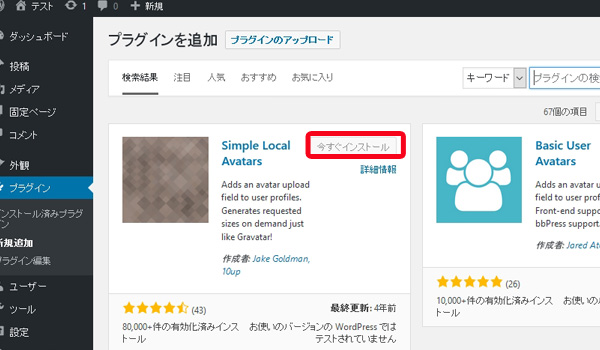
2.Simple Local Avatars
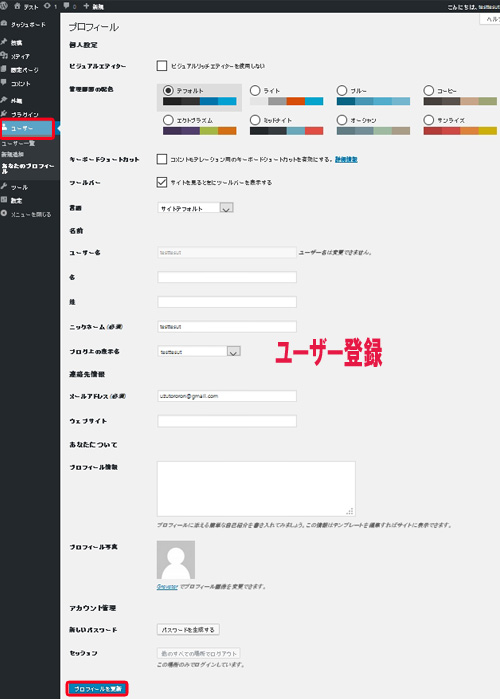
管理画面⇒ ユーザーの登録時の「ミステリーマン」を自分のPCから、好きな画像に変更できるプラグイン。

2つのプラグインを有効化する。
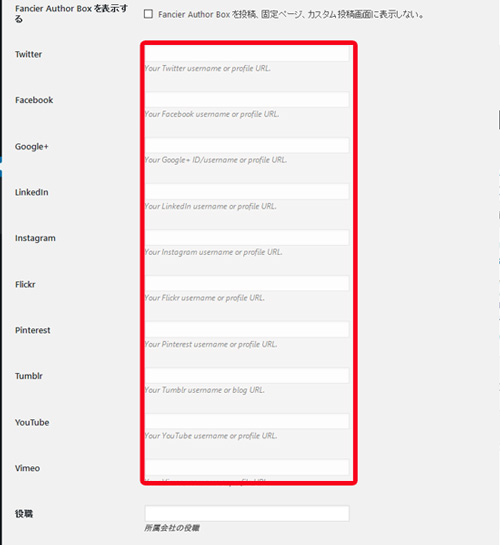
管理画面⇒ ユーザー一覧⇒ (表示させたいユーザの選択)
SNSでの連絡先が追加できるようになっています。

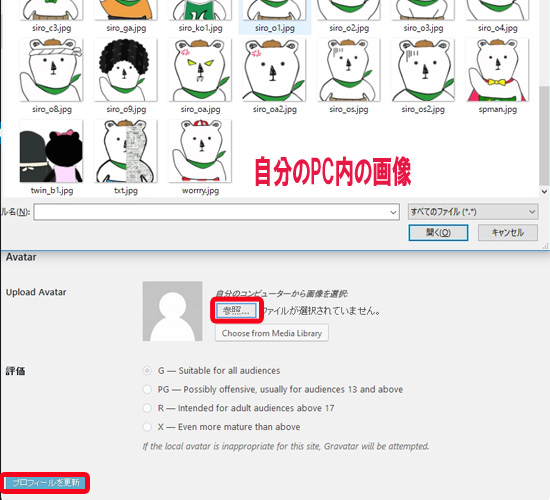
画像を変更したい場合。

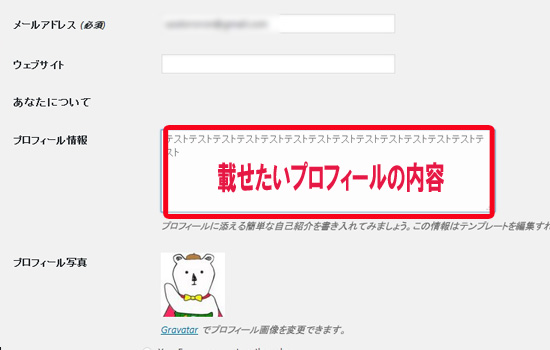
自分のプロフィールの内容を追加します。

ユーザー登録の最下部に、自分のアバターをアップロード出来ます。
最後に、最下部のプロフィールの更新をクリックします。

これで、1つの記事に対して、メニュー(目次)と、「この記事を書いた人」が表示されるようになりました。
まとめ
ちょっとした、プラグインの追加で、1つの記事が、初めて訪れた人にも優しい記事に大変身!
せっかく、記事を読みに来てくれたのだから、読みに来てくれた人に対しての「お・も・て・な・し」は必要ですね。
- 見出しのメニュー化(目次化)プラグイン
⇒Table of Contents Plus - 「この記事を書いた人」の枠の表示
⇒Fancier Author Box - プロフィールの充実と画像アップ機能
⇒Simple Local Avatars
手ぬいちゃだめよね!
うちらも、読みやすさなんやろな。
プラグインも付けることも工夫ですね!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日