ホームページ(Wordpress)の設定って細かいことが多くて、よく忘れがちな@「ノマド」な主婦Toroです。(^-^)/
今回は、その設定の中でも、特に忘れやすい設定、いや、あったほうがオシャレじゃない?
っていう設定をお伝えします。
一昔前までは、ホームページ作ったよ!
っていわれて、そのサイトの内容やTOPページを見て。。
という流れで、サイトの目印となるアイコン表示が施されていない。
または、大手のみが設定されているイメージを持っていた方も多いかと思います。
私がシンボルですよ。
目次
ファビコンて何?
PC表示の場合、タブの左端に、そのサイトマーク(アイコン)が表示されていますよね?
Toroノマドの場合は、シロクマ先生が表示されています。
FacebookやGメールなどは、付いていることは知られていますよね。
ネットサーフィンをされている人の中には、きっと、ブラウザ上には、たくさんタブが開いていますよね。
それでも、このファビコンが表示されていると、なんのサイトなのか判断しやすいですよね(^-^)/
しかし、これは勝手に付くものではありません。
WordPressのテーマには元々設定できるテーマと、そうでないテーマがあります。
確認してみてくださいね。
ということで、今やこのファビコンが、設置されていないサイトは、ほとんどないと思います。
後忘れがちなのが、スマホ対応です。
スマホだと、このファビコン。。表示されませんよね。。
スマホにもファビコンと同じように、サイトのアイコンを表示させる方法をお伝えします。
ウェブクリックアイコンとは?
この名前が浸透しているかどうかは別として。。
スマホの表示画面で、アイコンがたくさん並んでいると思います。
自分のお気に入りサイトのブックマーク選択表示の際のアイコン。
スマホ画面のショートカットアイコンの表示の際に押せるアイコンのことです。

スマホの画面にオリジナル画像設定をしていない場合、
そのサイトのTOPページの上部が表示されます。

これでも、表示されればいいとお考えの方もいるかもしれませんね。。
でもやっぱり、自分のサイトだったらこだわりたい!あなたへ!
スマホ表示の際に、可愛いオリジナルアイコンにしましょう!
テーマ内でファビコン&スマホ用のアイコン設置方法
既に、多くのテーマのカスタマイザーに常備されているんです。
ただ、場所がわかりにくく、これ??って感じの場所にあるので、
あえて、プラグインを使用してる方は、一度確認したほうがいいかもしれません。
ちなみに、Toroノマドは、バズ部さんテーマXeory-Extensionです。
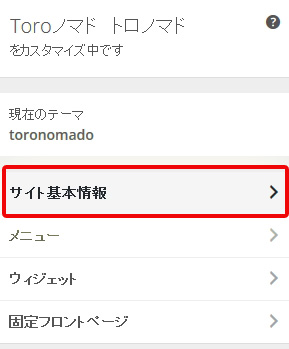
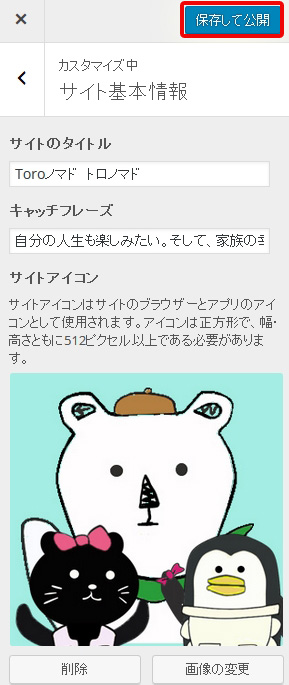
管理画面⇒ カスタマイズ⇒ サイト基本情報

ここでは、ページヘッダ部の情報が基本です。
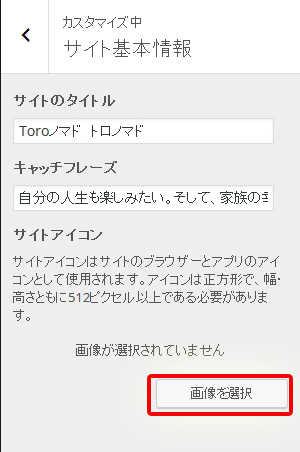
その下に。。知らないうちに、アイコン対策もあった!!

意外に、みなさん見逃してるかもです。
私もこの記事書いてるとき、発見して、ちょっと、ちょっと。。って

画像を選択したら、「保存して公開」です。
この設定が見つからない人は、下の方法からアイコンの設定をしてください。
スマホ対応!ウェブクリップアイコン設置方法
最近では、いろんなサイトがスマホから読まれていることが多くなっています。
中には、ほぼスマホからの流入というサイトも多いくらいです。
そのため、スマホでのブックマークやショートカットアイコンをオリジナルにする方法をお伝えします。
この方法、とっても簡単に設置ができるの初心者でもすぐに設置ができますよ!
ウェブクリップアイコン用の画像準備
最初に、スマホに表示されたい画像の準備をします。
正方形で(300×300)ピクセルの大きさにで作成します。

画像が用意できたら、簡単にアイコンを作成してくれるサイトがあります。
そこで茶々っと作っちゃいましょう!
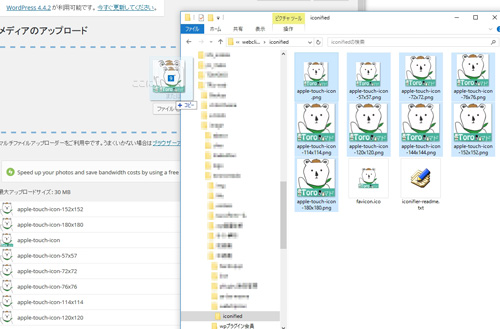
①先程作成した画像を選択します。
②Iconifyをクリックすると、下記のようなたくさんの種類のアイコンが作成されます。
もちろん、ファビコン作成も含まれています。
そしたら、画像ファイルを一括でダウンロードするため、ZIPと表示されている画像をクリックします。
自分のPCにまとめて、ダウンロードします。
その画像の全てを、そのまま、Wordpress管理画面のメディアへアップロードするだけです。

テーマ内のheader.phpに追記
テーマ内のファイルに、header.phpというファイルがあります。
そのファイルに、先ほどのアイコン画像を作成したページの下部に表示されたソースをコピペするだけです。
[php]<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /><link rel="apple-touch-icon" href="/apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="57×57" href="/apple-touch-icon-57×57.png" />
<link rel="apple-touch-icon" sizes="72×72" href="/apple-touch-icon-72×72.png" />
<link rel="apple-touch-icon" sizes="76×76" href="/apple-touch-icon-76×76.png" />
<link rel="apple-touch-icon" sizes="114×114" href="/apple-touch-icon-114×114.png" />
<link rel="apple-touch-icon" sizes="120×120" href="/apple-touch-icon-120×120.png" />
<link rel="apple-touch-icon" sizes="144×144" href="/apple-touch-icon-144×144.png" />
<link rel="apple-touch-icon" sizes="152×152" href="/apple-touch-icon-152×152.png" />
<link rel="apple-touch-icon" sizes="180×180" href="/apple-touch-icon-180×180.png" />[/php]
ポイントとして、ソースの画像urlのリンク内の変更
例) href=”【この場所に画像のurl】/apple-touch-icon-180×180.png”
↓↓↓↓↓↓↓↓↓
メディア内の画像のurl = /
画像のurl = http://triz-web.com/toronomad/オレンジ部を追記すればokです。
※アップロードした画像のは、メディア⇒画像⇒編集で、urlを確認してください。
このソースをheder.phpないの</head>より上に追加してください。
そのデータを、子テーマファイル内にアップロードします。
※子テーマを使用していない場合は、そのまま、上書きしてください。
>>ファイル転送(ファイルマネージャー)のアップロード方法はこちらから
スマホ対策!アイコン表示方法
header.phpがサーバー上へアップされたら、もう設置できるので、さっそくやってみよう!
若干タイムラグがあるので、30分くらいは、待ったほうがいいかもしれません。
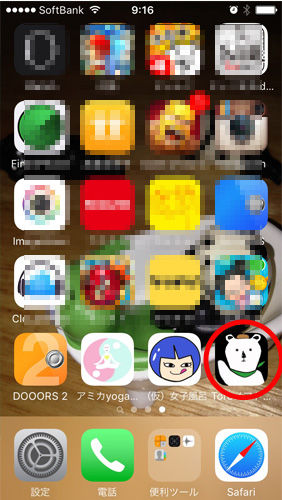
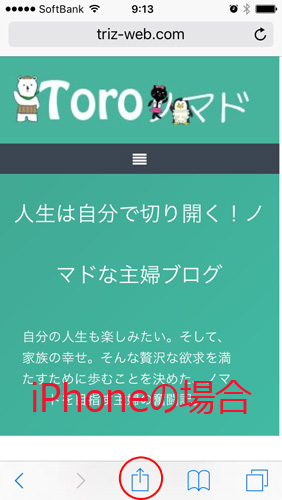
スマホでそのページを表示させます。

このボタンをクリックすると、ブックマークや、ホーム画面に追加できます。

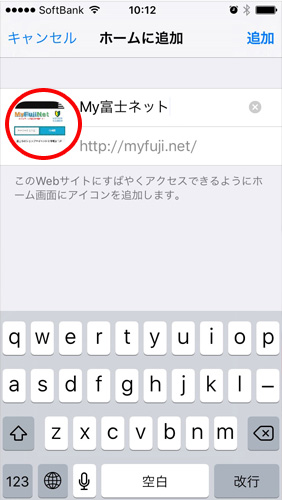
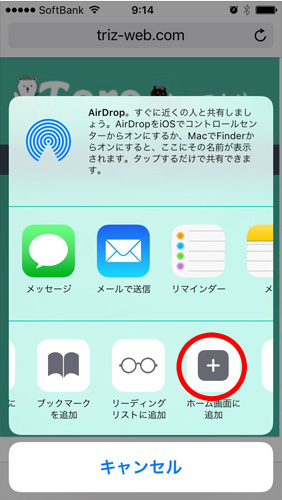
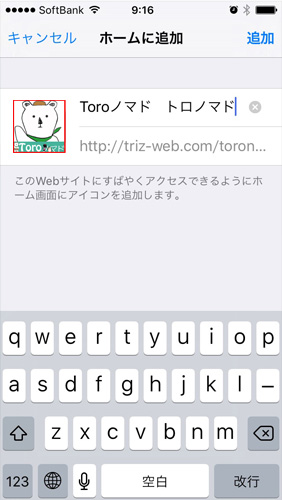
少し、右にスライドすると、「ホーム画面に追加」があるので、クリックします。

右上の「追加」ボタンをクリックすれば完了です(^-^)/
まとめ
- ファビコンとは、PC上でサイトの判別をするアイコンのこと。
※現在設定されていいないサイトは珍しい。。 - ウェブクリップアイコンとは、スマホ上で、気に入ったサイトのショートカットアイコンのこと。
※最近では、対応しているWordpressテーマもあるくらい一般的になっている。
自分のサイトやブログサイトを持っている方は、一度チェックしてみてね!
もしかしたら、スマホ対応されていないかも、しれませんね。。
急いで、自分のサイトのウェブクリップアイコン設置してください。
オシャレ度や愛着度も格段にアップするはずです!
ウェブクリップアイコン設置方法
- 画像作成(300×300)px。
- アイコン作成ツールで茶々っと作成。
- WordPressのメディアへアイコン達のアップ。
- header.phpへソースの追加。
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日


