最近、サイトの会員登録の方法って、FacebookやTwitterやGoogle+のアカウントで会員登録できちゃうサイトが多いなと感じる「ノマド」な主婦Toroです(^-^)/
WordPressに留まらず、なんらかの会員制サイト作りたいと思ったことありませんか??
そんな時、ソーシャルのアカウントで会員登録できるって、ものすごーく楽ですよね!(SNSアカウントない人は面倒かも)
このログイン方法って、ソーシャルログインって言うらしいんです!
このソーシャルログインに慣れてしまうと、普通に名前から電話番号、等。。。の会員登録が「ちょっと面倒だから後でにしようかな」なんて思っちゃいませんか?
はっきりいって、よっぽど登録したいレベルのサービスでもない限り、登録はしませんよね。。。
まっ、今じゃなくてもいいかな?って正直思ってしまいます。
なので、今回は、WordPressにソーシャルログインを設置できるプラグインを紹介します。
基本的に、ソーシャルログインができるレベルのサイトをWordpressで構築したい方向けの記事です。
この手のサイトの特徴は、不特定多数の人が登録できるレベルの情報・メルマガ登録・無料会員登録などですね。
また、無料会員から、有料会員がいて、その中にカテゴリー別にというような、細かな設定をするレベルの会員サイトではないということです。
そっちのサイトの作り方は、こちらを参考にしてね。
⇒WordPressで会員サイト用プラグインSimple Membership!
今回は例としてFacebookを連携しました。
おなじみのシロクマ先生が丁寧に解説していきます。
目次
ソーシャルログインとは
最近なんらかのサービスを使いたい場合、会員登録しないと利用できないサイトが目に付きますね。
Webサイトでサービス提供しているので、そのサービスを使うための会員登録をするサイトが増えています。
きっと、今あなたが、この記事を読んでいるってことは、なんらかのSNS(ソーシャルネットワーク)のアカウントを持っているはずです!
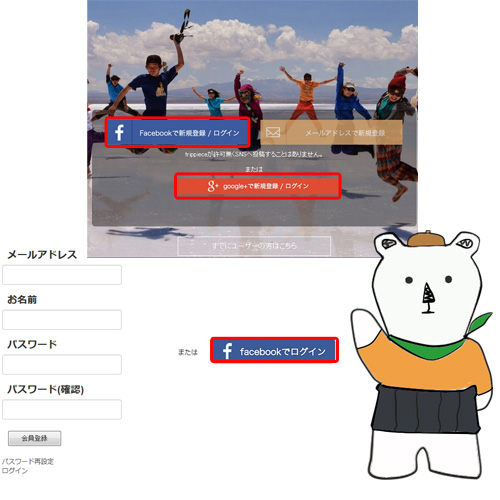
こんな感じで、FacebookやTwitter・Googleアカウントで会員登録ができちゃうんですね。
これだと、面倒だった入力操作や、ID・パスワードの管理の一元化もできてとっても便利です(^-^)/
そう、それが、ソーシャルログインです!
そして、そのソーシャルログインをWordpressに付けられるプラグインがありました。
今回は、Facebook連携を例としていますで、Facebookから必要な情報を取得するところから説明します。
ソーシャルログイン-Facebookの設定方法
WordPressのプラグインを使用するといっても、ソーシャル連携は、それぞれのアカウントに対して、OpenIDやOAuthといった外部認証のシステムを利用することが多いので、まずは、元のサービスに対して許可を取る作業が入ってきます。
今回は、Facebookアカウントで入れるようにするための、App IDとApp Secretの取得方法から説明していきますね。
まず、FacebookのDevelopersページに行きます。
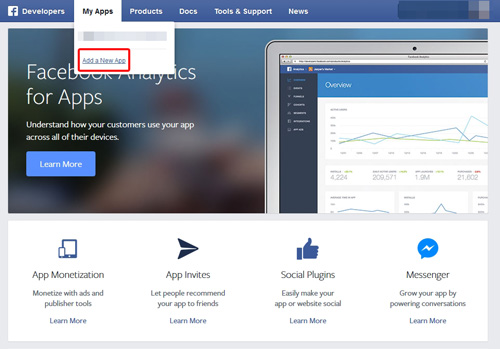
そしたら、My Apps ⇒Add a New Appをクリックします。
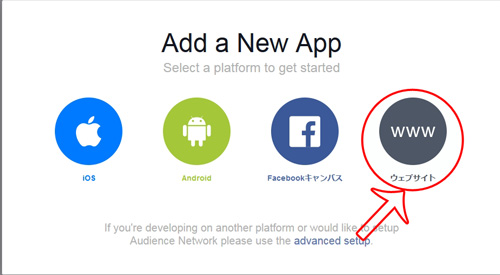
ここは、ウェブサイトを選択してください。
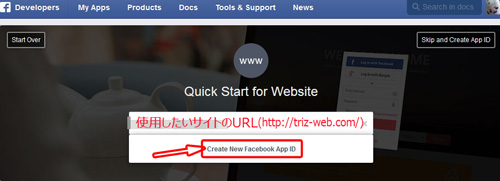
空欄に、ソーシャルログインのサービスを使用したいurlを入力して、
「Create new Facebook App ID」をクリックしてください。
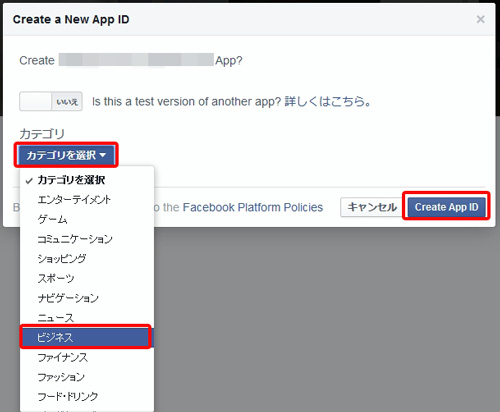
ここでは、使用するサイトのカテゴリーを選択してください。
そしたら、「Create App ID」をクリックしてください。
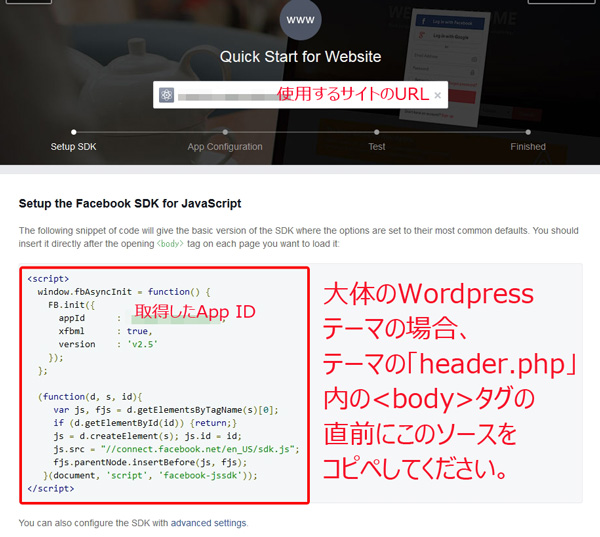
そうすると、↓このような画面が表示されます。
赤枠で囲んだソースを、Wordpressの管理画面から、外観⇒テーマの編集「header.php」ファイルを選択して、<body>タグの直前にコピペしてください。
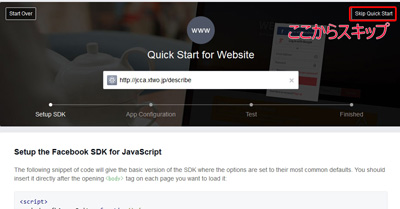
コピペして、そのファイルを更新したら、またこちらのページに戻って、「Skip Quick Start」してください。
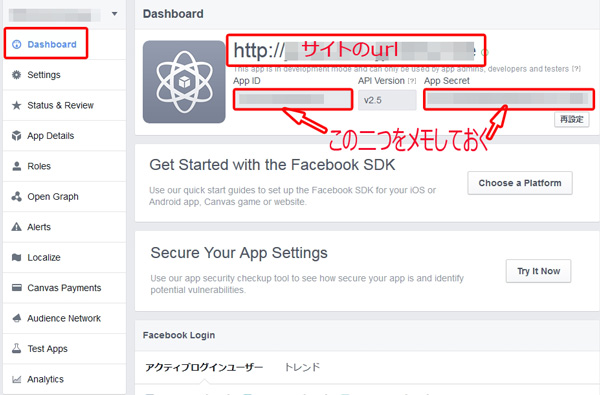
そうすると、自分のMy Appページのダッシュボードに行きます。
使用するサイトのurlがあっているか確認してください。
また、Facebookソーシャルログインは「App ID とApp Secret」が必要なので、メモ帳などで、コピペしておいてください。
左のメニューのDasuboard ⇒ Settingsをクリックしてください。
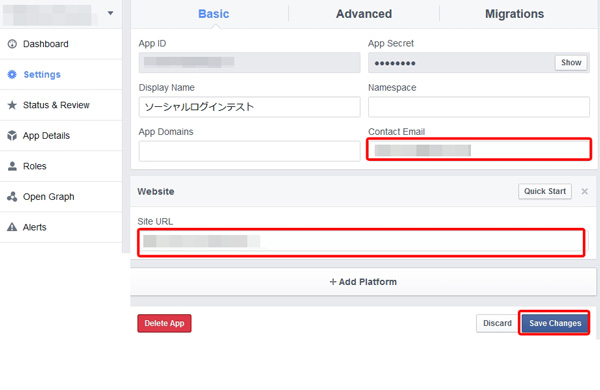
ここでは、赤枠に入力してください。
メールアドレスと、使用するサイトのurlです。
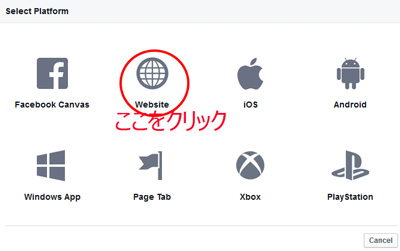
下部のWebサイトは、「+Add Platform」をクリックすると、表示されます。
ここでも、Websiteを選択してください。
そして、使用するサイトのurlを入力して、「Save Changes」をクリックします。
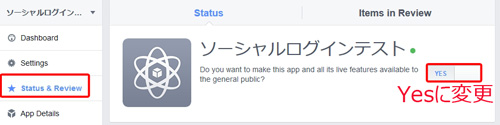
そしたら、左のメニューのSettings⇒ Status & Reviewをクリックします。
ここで、ようやく最後のクリックです!
右側の、「No」⇒「Yes」に変更します。
Gianism(ジャイアニズム)設定方法
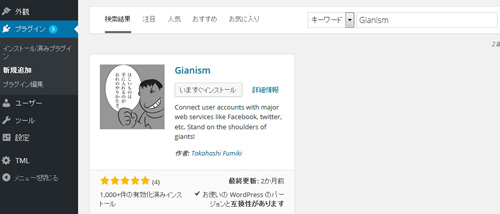
まずは、Wordoressの管理画面のプラグインから「Gianism」で検索し、プラグインを有効にしてください。
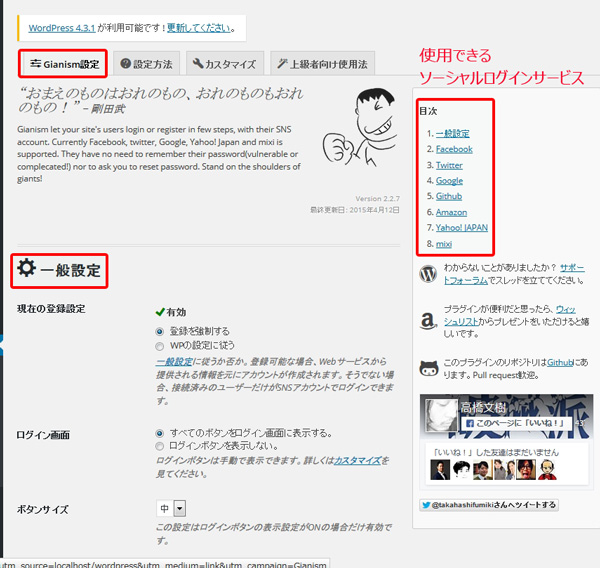
管理画面の設定 ⇒ Gianism設定をクリックします。
右側に目次として表示してあるソーシャルログインができる種類になります。
一般設定
現在の登録設定は、チェックは2箇所あります。
デフォルトでは、「登録を強制する」です。
基本的に、ソーシャルログインする場合は、そのままです。
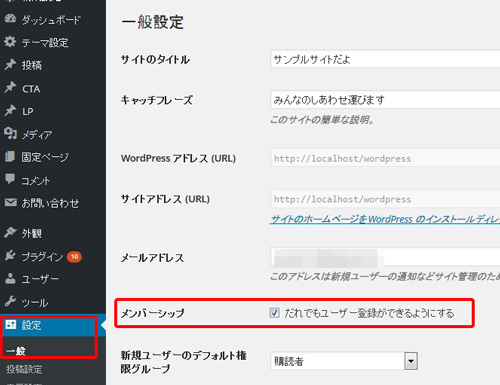
下の、WP設定に従うは、管理画面の設定⇒ 一般の中にある、メンバーシップの設定に依存するか否かです。
ここでは、強制的にソーシャルログインを使用するか、Wordpressの設定に従うかという設定です。
ログイン画面
デフォルトでは、全てにソーシャルログインを使用する設定です。
ここでの使い方としては、特定のページのみソーシャルログインを設定したい場合、「ログインボタンに表示しない」を選択します。
Gianismはログイン画面にソーシャルログインボタンを表示します。
しかし、他のシチュエーションで表示したいと思うかもしれませんよね。
たとえば、SNSのようなサイトを運営していて、WordPressのログイン画面を隠したい、ソーシャルログインボタンからのみログインしてほしいと思ったとしましょう。
この場合、ソーシャルログインボタンを好きな場所に表示できます。
gianism_login();
}[/php]
さらに、ユーザーをシングルページにリダイレクトしたいと思うかもしれません。この場合、リダイレクトURLを指定できます。
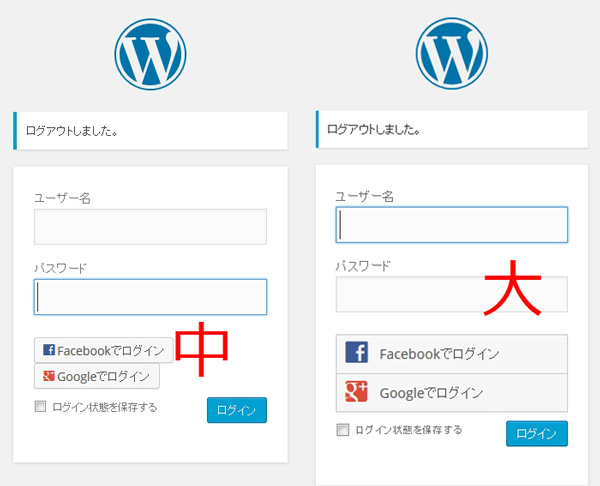
[php]gianism_login(”, ”, get_permalink());[/php]ボタンサイズ
中・大が選択でき、デフォルトでは、中になっています。
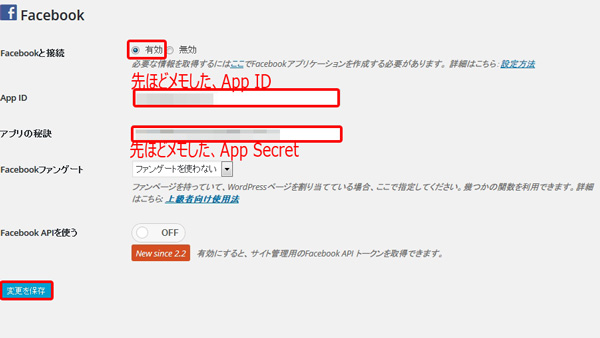
ソーシャルログインFacebookとの連携
Facebookと接続を有効にします。
FacebookDeveoperで、取得した「App ID /App Secret」をコピペします。
そして、「変更を保存」します。
ソーシャルログインGianism実装した場合
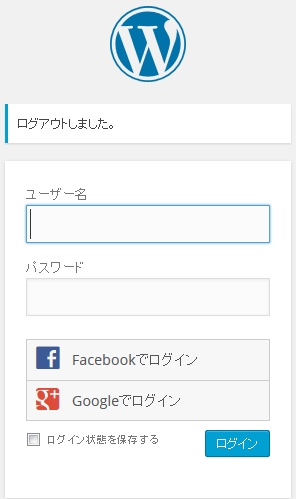
通常、Gianismを設置した場合、このような表示になります。
このような使い方は、一般ユーザには適さない方法ですね。
WordPressのサイトの共有であればいいかもしれませんが、せっかく会員制にしても、用途が限られてきます。
そのため、会員制サイト実装するなら、もう1つのプラグインが必要になります。
これを設置しておけば、ログイン画面は、Theme My Loginでカスタマイズできるので、自由に使用できますね。
ログインページや、トップページに設置しておくことができるので、併用すると便利に使用できます。
Gianism+Theme My Loginの場合
Theme My Loginの簡単な設定方法と併用する方法です。
まずは、プラグインのアップロードをしてください。
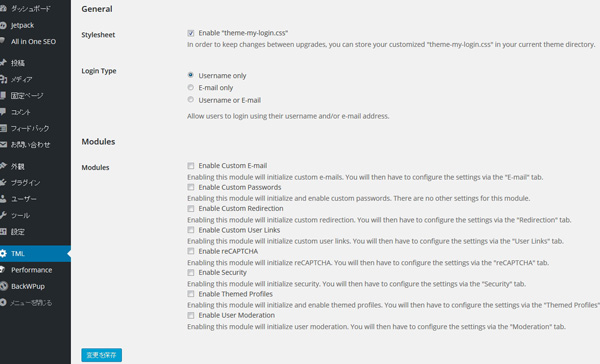
そして、有効にすると、管理バーに「TML」と表示されます。
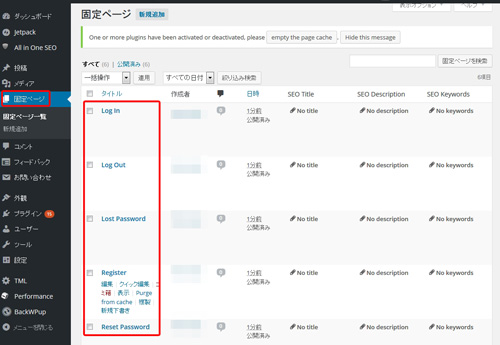
それと同時に、固定ページの一覧を覗くと、使用されるページが作成されています。
- ログイン
- ログアウト
- 新規登録
- パスワード紛失
- パスワードのリセット
このサイト、基本表示は英語なので、日本語ファイルをアップロードしたほうがいいですよ。
ここから、zipファイルを解凍して、FTP(ファイル転送)でアップロードします。
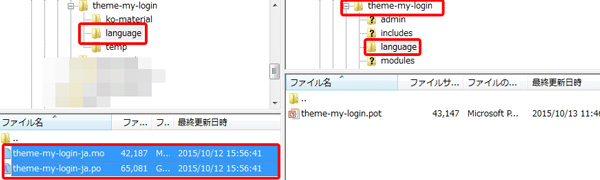
解凍すると、languageファイルに、po・moファイルが入っているので、そのファイルを、Theme-My-loginのプラグインフォルダ内languageフォルダにアップロードします。
そうすれば、管理画面やページの表示も日本語化します。
↓
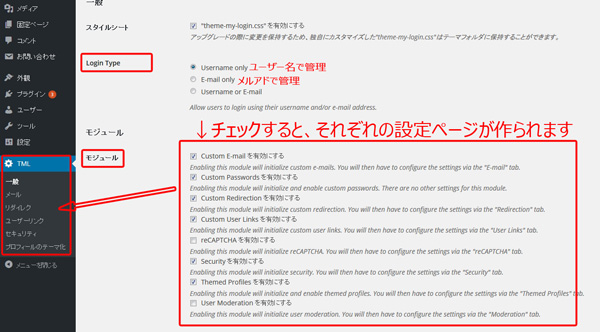
日本語化すると分かり易いですよね。
一般のページでモジュールにある項目に、チェックをすると、管理バーにそれらの詳細設定ページが作られます。
あと、固定ページのタイトルも変更したほうがわかりやすいですよ。
ざっくりとした、Theme My Loginのプラグインの設定方法ですが、用途によっていろんな使い方が可能です。
詳しい設定に関しては、要望があれば追記していきたいと思います。
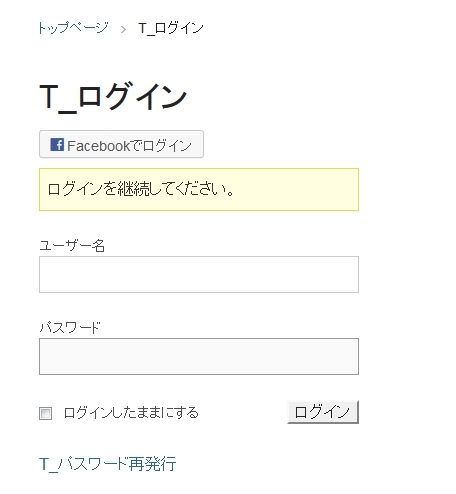
ソーシャルログインの付いたログイン画面が、指定した場所に設定可能になりました。
ちなみに、Gianism + Theme My Loginがいいのは、ここで、ログインした人たちのユーザー管理が、管理画面のユーザーで管理する仕組みをとっている点です。
そのため、Facebookからログインした人たちは、メールアドレスはFacebookで登録してある通りですが、ユーザー名は「fb-123456789」IDのような数字が付く形です。
ThemeMyLoginもGianismもWordpress独自のユーザーに登録される仕組みを取っているので、相性がいいと思います。
他の会員サイト用にするプラグインには、独自テーブルで管理している場合もあります。
まとめ
ソーシャルログインとは
SNS(Facebook・Twitter・Google+など)ソーシャルのアカウントで、面倒な入力等なしで会員登録ができるシステム。
ソーシャルログインを利用する場合は、不特定多数の人が簡単に会員登録できるのがメリット。
会員サイトといっても用途によってプラグインの変更が必要。
WordPressプラグインGianismとは
WordPressサイトのログイン方法に、ソーシャルログインを追加できるプラグイン。
プラグインを設定する前に、それぞれのソーシャルアカウントの、外部認証を許可する作業が必要。
会員サイトとして使用する場合は、Theme My Loginと併用すると使い勝手が良くなる。
このプラグインは、Wordpress独自のユーザーに追加していくプラグインです。
他の会員サイト専用のプラグイン
次回お伝えする予定のプグインは、会員の段階や有料設定、会員の種類別で閲覧出来るページ・カテゴリーの設定が簡単にできてしまうのが特徴のプラグインです。
そっちのサイトの作り方は、こちらを参考にしてね。
⇒WordPressで会員サイト用プラグインSimple Membership!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日