Wordpressテーマって、最初はビジュアルなんか気に入って使い始めるんですが、結局ちょっと納得いかない部分がるあると、変更したくなる「ノマド」な主婦Toroです(^-^)/
このToroノマドで使用しているテーマは、皆さんご存知「バズ部さんのXeoryシリーズExtension」です。
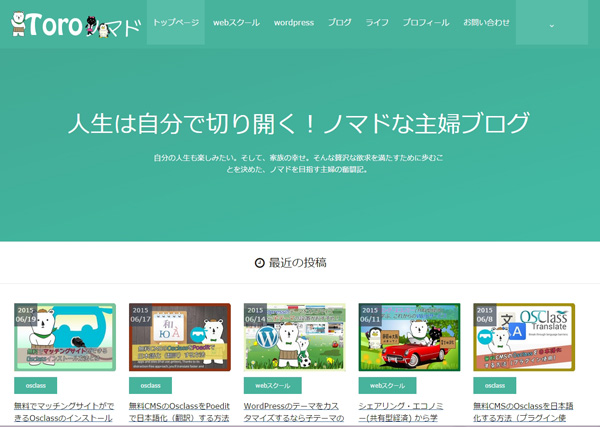
なんといっても特徴は、トップの見出しの迫力とそれぞれの記事のアイキャッチの大きさでしょうか。
また、バズ部さんといえば、SEO関連の記事が非常に多く、それらを活かしたテーマになっているので、人気が高いのも事実だと思います。
ですが、何回か見ていると、トップの見出しの大きさに、私自身スクロールするのに、若干イラッときます。。
初めて、トップページを開いた方は「おお~~」って感じなのですが、何回か開いていると、大きな見出しの下にやっと、人気記事や最近の投稿が来ます。。
もう少し、見出しの高さを小さくしたいと思いませんか?
私の理想は、見開きページに投稿記事まで見えるレベルにしたいです。
今回のXeoryカスタマイズは、2種類の見出しの高さの変更方法をお伝えしていきたいと思っています。
見出しを高さを少し狭くしましょうです。
目次
Xeoryカスタマイズ!見出し高さ変更(CSS編)
見た目(デザインを変更する)場合は、やっぱり、CSSですよね。
まずは、何が見出しの高さを調整しているのか確認してみます。
画面上で「右クリック」してください。
CSSの確認方法
ブラウザによって表現は違いますが、これは「ファイヤーフォックス」です。
「Chrome」の場合は、要素を検証という表記になっています。
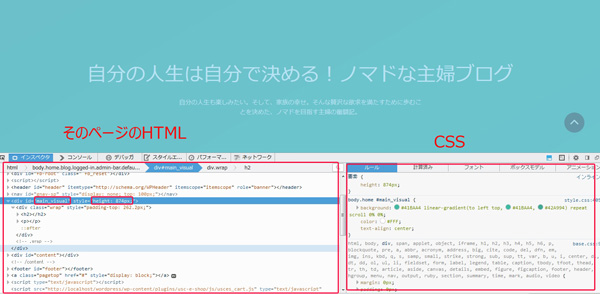
そこをクリックすると、下記のようにそのページのHTMLとそのCSSが表示されます。
少し拡大します。
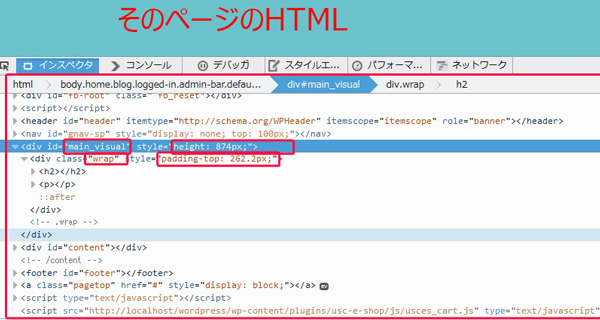
見出しのHTML
見出しのCSSのidは、「main_visual」となっていますね。
右側にheight:874pxと表記されています。
このテーマの見出しの高さは874pxもあるんです。。驚きの高さですね。。
また、その配下に「wrap」があります。これが大きな見出しの文字のCSSになります。
ここでは、padding-top:262.2pxと表記されていますね。
この見出し文字の上の空白の高さが262.2pxということになります。
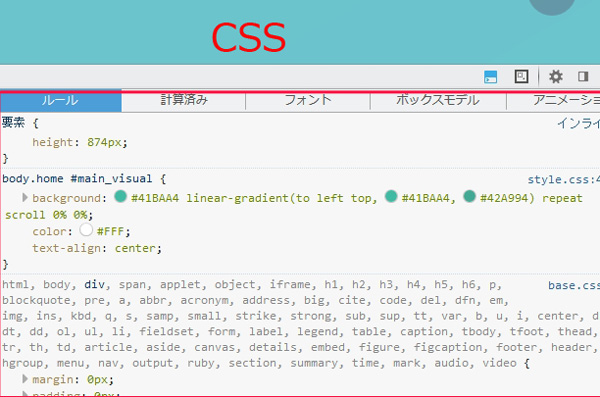
見出しのCSS
右側を拡大すると、body.home #main_visualの内容が表示されています。
これで、なんのCSSが使用されていたか確認できたので、追記してみましょう!
Xeoryカスタマイズ!style.cssに追記
body.home #main_visual {
height: 400px !important;
}body.home #main_visual .wrap {
padding-top: 100px !important; }body.home #main_visual h2 {
margin-bottom: 10px;
}
ここでは、強制的に「!important」を付け、優先順位を上げています。
- body.home #main_visual =トータルの高さを400pxにしました。
- body.home #main_visual .wrap =見出し文字の上の空白の高さを100pxにしました。
- body.home #main_visual h2 = 大見出し文字の下との間隔を10pxにしました。
Xeoryカスタマイズ!見出し高さ変更(jQuery 編)
引いてします方も多いかもしれませんが、難しい事をするわけではありませんよ。
管理画面からfooter.phpを開く
下の方に、jQueryの記述の中に、「//トップページメインビジュアル」とあります。
バズ部のXeory_extensionは、この部分で見出しの高さを調整していることがわかります。
// トップページメインビジュアル
$(function(){
h = $(window).height();
hp = h * .3;
$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
});$(function(){
if(window.innerWidth < 768) {
h = $(window).height();
hp = h * .2;
$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
}
});
見出しの高さの変更方法
最初の functionを解説していきます。
h = $(window).height()
$(window).height() = 表示領域高さ : 874px
このように、874pxとすでに高さが決まっています。
その下に、
hp = h * .3;
これは、h(874px)×0.3という表現ですね。
なので、hp=262.2pxとなります。
$(‘#main_visual’).css(‘height’, h + ‘px’);
これは、CSSが#main_visualで、height:874pxということですね。
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
これは、CSSが#main_visual .wrapで、padding-top:262.2pxということですね。
見出しのレスポンシブ対応
その下にもうひとつのfunctionがありますね。
if(window.innerWidth < 753)
という表現があります。
こちらの文章には、レスポンシブ対応として、画面の横幅が753px以下になった場合の
内容が書かれています。
window.innerWidth = 表示領域横幅
トップページの投稿記事が見える高さの変更
// トップページメインビジュアル
$(function(){
h = 400;
hp = h * .3;$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
});$(function(){
if(window.innerWidth > 753) {
h = 300;
hp = 10;$(‘#main_visual’).css(‘height’, h + ‘px’);
$(‘#main_visual .wrap’).css(‘padding-top’, hp + ‘px’);
}
});
通常のパソコン表示の場合
- 見出し最大高さ:400px
- 見出し文字の上の空白の長さ:400✖0.3
画面の横幅が、753px以下の場合
- 見出し最大高さ:300px
- 見出し文字の上の空白の長さ:10px
このように、h.hpに好きな数値を入れて、自分のサイトでも調整してみましょう。
まとめ
見出しの高さを変える方法
- cssで「!important」を使用する方法
- jQueryで、好きな数値を入れ替える。
WordPressの知識からインストール初期設定までの完全版の記事もみて勉強してみてみてね!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日