WordPressって沢山の素敵なテーマがたくさんあって迷いますよね。
でも、いざ使用していくと「あれ?」ここもうちょっと。。ここも、もうちょっと。。。変更したいなって。。箇所がチョイチョイある、@「ノマド」な主婦Toroです(^-^)/
皆さんは、テーマのデザインを少し変更したい、だけど直接テーマを変更すると、後でどこを変更したかわからなくなってしまうので、なんとかしたいと思いませんか?
そんな人へ、Wordpress用のテーマに、子テーマを使用してデザインやテーマへの追加・変更する方法をお伝えします。
今回も「シロクマ先生」が、WordPressテーマに子テーマの設置方法や活用方法をわかりやすく解説して行きます。
目次
WordPressテーマの変更はなぜ子テーマがいいの?
みなさん、こんにちは。「シロクマ先生」だよ。
どのような方法で、変更・追加をしていますか?
WordPressテーマのカスタマイズ方法
- WordPressテーマ自分で作る。
- WordPressテーマを直接上書き。
- WordPressテーマに子テーマを設置し内容を追加。
1番目は、基本となるテーマを使用して自分の好きなように作っていくパターンか、元々HTML+CSSで作成されていたサイトを、Wordpress化する場合によく使用する方法ですね。
2番目は、直接テーマ自体に、追加や変更したい部分をどんどん上書きしていくパターンですね。
3番目は、元々のテーマは何も変更を加えないで、子テーマ内にテーマで追加・変更したい部分を追加し、親テーマに反映させる方法です。
(子テーマ)を伝えますね。
WordPress子テーマ設置のメリット
- テーマの変更箇所は個別になっているので管理がしやすい。
- テーマのバージョンアップ時でも、上書きされても問題ない。
※もしも、直接カスタマイズしていた場合、バージョンアップ時すべてのカスタマイズが消える。 - 複数サイトを管理していて、同じテーマであれば子テーマを併用できる。
WordPress子テーマ設置のデメリット
- 子テーマフォルダを作らなければいけない。
- カスタマイズが多すぎると子テーマ内のファイル管理が大変
分かったところで、実際にどのように設置するか説明していきますね!
早くサッカーやろうよ。。
WordPressテーマに子テーマを設置する方法
元となるテーマと子テーマの関係
元となるテーマをこれから、親テーマと呼びます。
例:左のシロクマ先生が親テーマとし、ハラマキの柄をつけたい場合です。
ファイルの読み込み順は、親テーマ→ 子テーマを読みに行きます。
そのため、子テーマは親テーマの上書きということを覚えておきましょう!
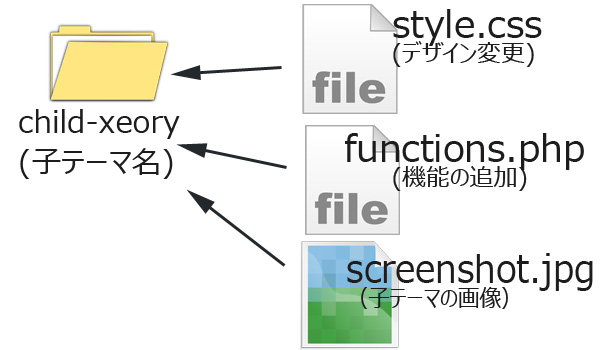
子テーマ用フォルダの中身
『必要なもの』
- 子テーマ名のフォルダ(child-xeory)
- style.css(必須)
- functions.php(デザインのみであれば必要ない)
- 子テーマ用の画像(screenshot.jpg)
基本は、フォルダの中のstyle.cssファイルのみで、子テーマは反映します。

↓から、子テーマフォルダとstyle.cssとfunctions.phpのファイルが入っています。
>>サンプルダウンロード(※screenshot.jpgは無いです)
↑からダウンロードして、自分用にカスタマイズしてみてくださいね!
子テーマ用フォルダ内のstyle.cssの設定方法
空のstyle.cssを作成します。
その中の記述にこれを追加してください。
@charset “utf-8”;
/* CSS Document */Template:lightning
Theme Name:light_kids
Theme URI:http://●●●.com/
Description:○○の子テーマです
Author:小沢朋子
Version:0.1
順に説明していきます。
- Template = 親テーマのフォルダ名
- Theme Name = 子テーマのフォルダ名
- Theme URI = 自分のサイトのURL
- Description = 子テーマの説明
- Author = 作成者
- Version = バージョン
1と2は必須です。
1・2が間違っている、抜けている場合は子テーマは反映しません!
子テーマ用フォルダ内の画像ファイル
画像ファイルの設置(screenshot.jpg)
おおよその画像の大きさ(横幅350px × 縦300px)
※画像の大きさは、いくつでもアップできます(小さめ推奨)
子テーマフォルダ内に、画像ファイル名を”screenshot”にすれば、オリジナル画像が反映されます。
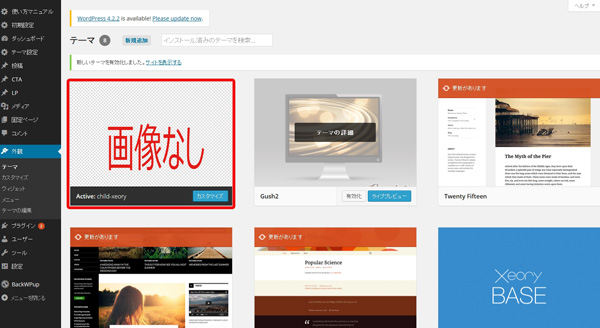
子テーマをアップして、「screenshot.jpg」が入っていない場合。
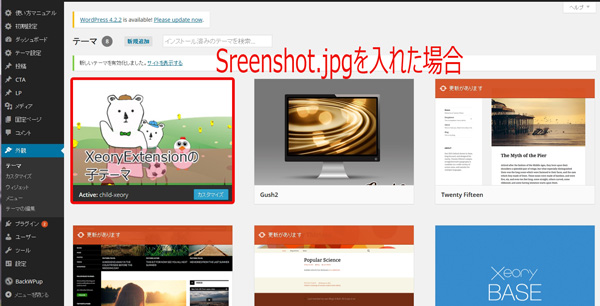
子テーマをアップして、「screenshot.jpg」が入っている場合。
いくら子テーマと入っても、自分で確認する場合、画像の有無とでは違いますね。
画像に、テーマ名や日付なんかを付けておくと分かりやすいですね。
子テーマ用フォルダ内のfunctions.php
functions.phpファイルは必須ではありません。
このファイルは、テーマ自体の機能の変更・追加する場合のみこのファイルを使用します。
なので、デザインだけの場合はこちらのファイルは必要ありません。
ただ、カスタマイズする上で、このファイルの頻度は高いと思うので、空のファイルだけ作っておいて、フォルダ内に置いておくのも手ですね。
子テーマ用フォルダを有効化する方法
子テーマを有効化する方法は2パターンあります。
- 子テーマフォルダを圧縮し、通常のテーマの有効と同じ方法を取る。
- 子テーマをFTP(ファイル転送)を使用し、有効化する
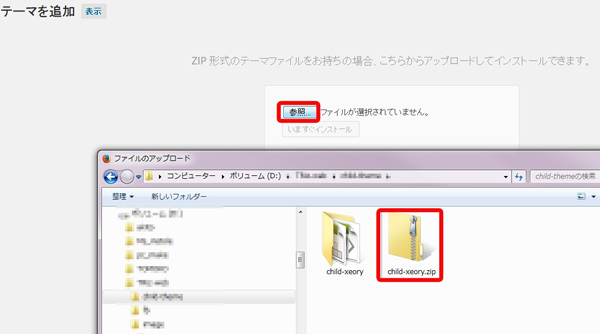
通常のテーマと同じようにアップロード
子テーマのzipフォルダを作成する。
『windowsの場合』
子テーマフォルダを右クリック → 送る → 圧縮(zip形式)フォルダー
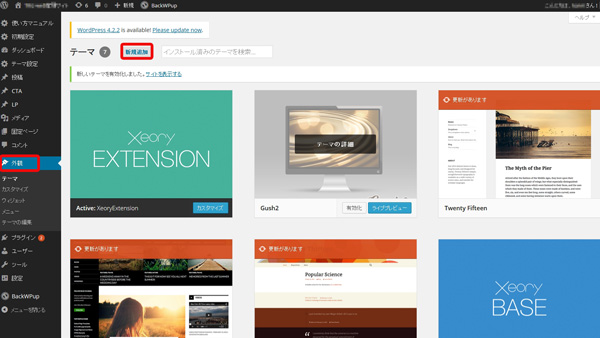
『Wordpress管理画面』
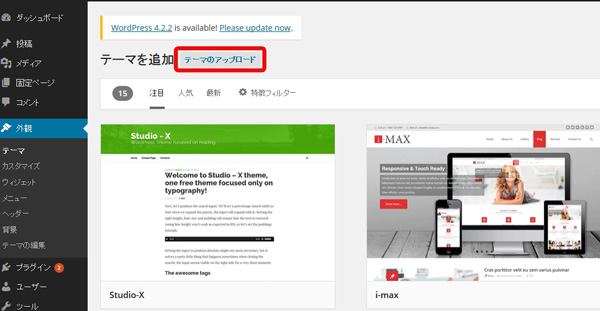
外観 → 新規追加
↓テーマのアップロードをクリックします。
↓子テーマフォルダを選択して、アップロードです。

初心者や慣れていない方は、こちらの方が、おなじみのやり方なので分かりやすいかもですね。
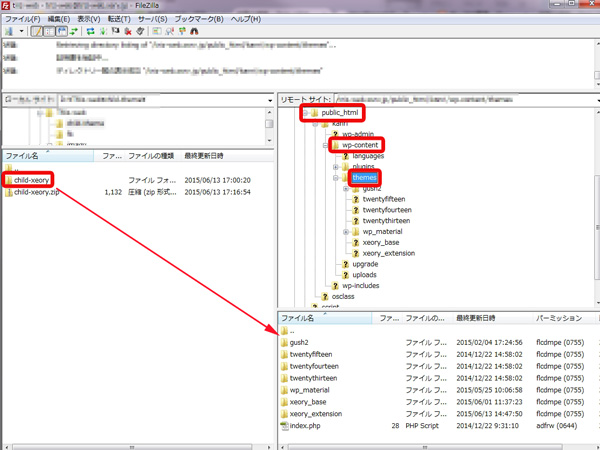
FTP(ファイル転送)を利用する
圧縮していない、子テーマフォルダを、テーマが入っているフォルダに直接アップロードする。
この方法は、無料FTPソフト「FileZilla」を使用しています。
もし、サーバーでのファイルマネージャーを使用の場合は、こちらの記事でアップロード方法を解説しています。
>>サーバー別画像アップ方法!ファイルマネージャーの使い方
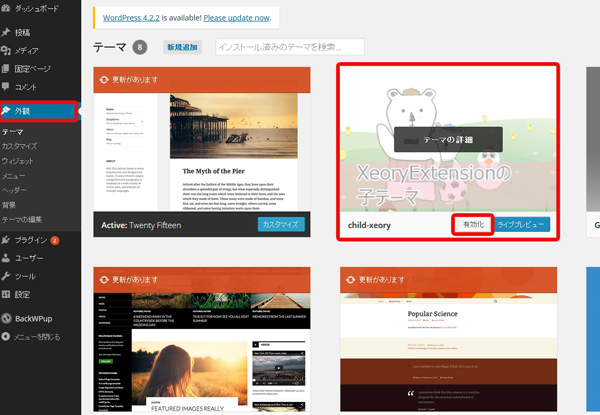
子テーマの有効化
上記2パターンのどちらかでアップロードが完了したら、「有効化」をクリックして下さい。
追記例を紹介していきたいと思います。
子テーマの追記方法
子テーマでデザイン変更(style.css)
外観 →テーマ編集 を開くと、右上の編集するテーマが子テーマ名になっていることを確認してください。
開かれているファイルがstyle.cssファイルですね。
@import。。。以下から、変更したい箇所のcssを記述していけばOKです。
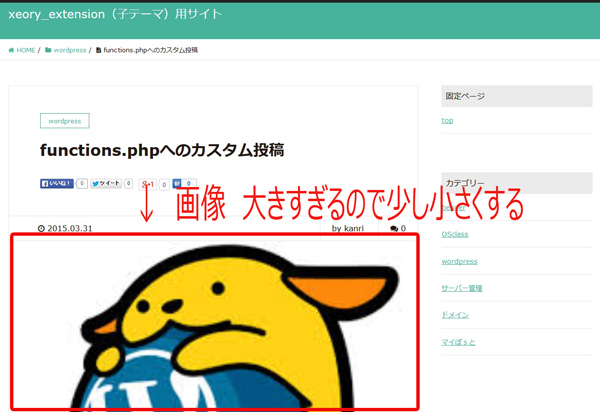
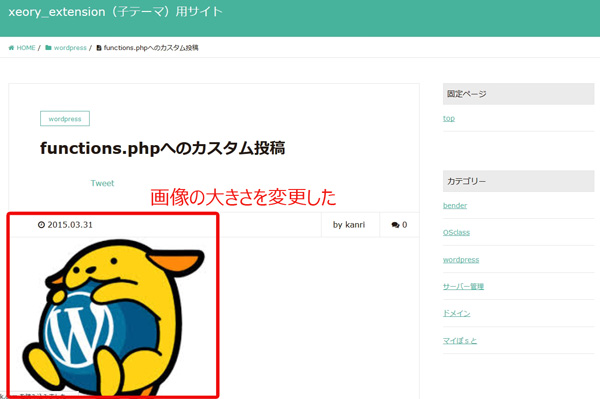
例として、記事のアイキャッチ画像が大きすぎるので、小さくしてみます。
css追記
.post-thumbnail img {
width: 50%;
}
このように、子テーマのstyle.cssに追記して、デザイン変更は反映されましたね。
この例(css)は、しっかり確認していないソースなので、またカスタマイズで紹介しますね。
子テーマでカスタム投稿追加(functions.php)
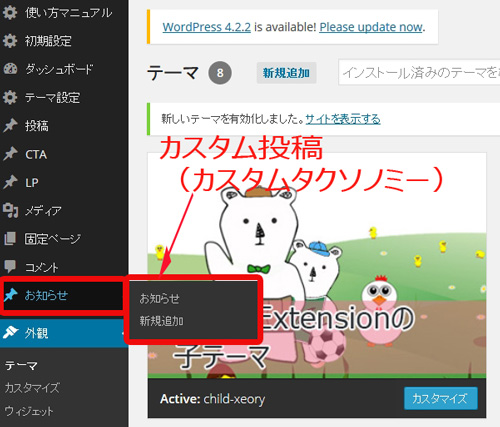
今回は例として、カスタム投稿の追加をしてみたいと思います。
管理画面の投稿と同じように記事が書け、任意の名前で、記事を追加できる箇所を増やす機能です。
これは、顧客用に作っておいて、この箇所だけ記事をアップするようにする場合によく使用されていますね。
やり方としては、空のfunctions.phpファイルを作成します。
↓をコピーしてください。
/*****************************
/* 1-1.カスタム投稿タイプ追加 *
/*****************************//カスタム投稿タイプ追加用のwpのアクションフック”init”*/
add_action( ‘init’, ‘custum_post_type’ );
/*ファンクション名custum_post_type””*/
function custum_post_type() {//カスタム投稿(お知らせ)
register_post_type( ‘info’, // カスタム投稿名(半角英字)
array(‘labels’ =>
array(
‘name’ => __( ‘お知らせ’ ), //管理画面に表示される文字(日本語OK)
‘singular_name’ => __( ‘お知らせ’ )),
//投稿タイプの設定
‘public’ => true, //公開するかしないか(デフォルト”true”)
‘has_archive’ => true, //trueにすると投稿した記事のアーカイブページを生成
//投稿編集ページの設定
‘supports’ => array(‘title’,’editor’,’thumbnail’, //タイトル,編集,アイキャッチ対応
‘custom-fields’,’excerpt’,’author’,’trackbacks’) //カスタムフィールド,抜粋文&作成者,トラックバック対応
)
);
}
こんなことも、functions.phpに記述すれば、プラグインなしでも追加できてしまいますね。
こちらに関しては、細かい設定などあるので、またの機会にお伝えしますね。
まとめ
子テーマとは
子テーマとは、元のテーマは何も触らず、テーマに追加・変更したい部分を追加し、親テーマに反映させる方法
- テーマの変更箇所は個別になっているので管理がしやすい。
- テーマのバージョンアップ時でも、上書きされても問題ない。
- カスタマイズが多すぎると子テーマ内のファイル管理が大変
子テーマで用意するもの
- 子テーマ用のフォルダ
- style.css
- screenshot.jpg:子テーマの画像
これで、子テーマの説明は終わりになります。
子テーマを使えば、アップデート時にも対応できますね。
いろんなやり方があると思いますが、
子テーマで変更する方法をおすすめしますよ
早くサッカーやろうよ。。
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日