ワードプレスって、意外に知られていないと感じた@Toroこと(小澤朋子)です(^-^)/
なんか、アイキャッチで変なものに、とりつかれた「シロクマ先生」がいましたが、
これは、ワードプレスの日本公式キャラクター「わぷー」です。
「わぷー(Wapuu)」は、ja.wordpress.org の公式キャラクターです。
WordPress(ワードプレス)公式サイトに載っています。
※ちなみに、日本だけのキャラクター設定らしいです。
気にしないでください。。。本題に移ります。
前回の授業:
で、WordPress(ワードプレス)について簡単に説明しましたが、
実際に使用する前に、知っておきたい予備知識なんかをお伝えしたいと思っています。
今回は、初心者がWordpress(ワードプレス)を始める時に?
- そもそもWordpress(ワードプレス)って何者?
- 通常のwebサイトとどう違うの?
とりあえず、WordPress(ワードプレス)について、まず知っておきたい予備知識をまとめてみました。
要するにWordPress(ワードプレス)の概要って感じです。
今回も「シロクマ先生」率いる仲間と一緒に、
初心者がWordPress(ワードプレス)を始める時に知っておきたい知識とは?
について勉強していきましょう(^-^)/
![]()
目次
WordPress(ワードプレス)の誕生
みなさん、おはようございます。「シロクマ先生」だよ。
今回は、WordPress(ワードプレス)って何者なのか説明するね?
もしかして、テーマ意識して変えてるわけ?
センス、ださっ。。
WordPress(ワードプレス)は、2003年に公開されたオープンソース(公開プログラム)のブログ作成システムだよ。
この当時は、企業が商品開発したブログサービスを使用しているのが主流だったんだけど、
WordPress(ワードプレス)は、オープンソースなので、世界中の技術者やブロガーが開発に参加して作って行ったんだね。
だから、企業が提供するものより、スピーディーに開発が進むため、どんどん使いやすいシステムに変化していったんだよね。
今でも、世界の開発者がコミュニティーに参加して、ユーザーのニーズに素早く対応しているので、それに合わせたバージョンアップが随時行われているよ。
WordPress(ワードプレス)の創始者は、Matt Mullenweg(マット・マレンウェッグ)さんと、Mike Little(マイク・リトル)さんの二人だよ。
>>WordPressの生みの親マット・マレンウェッグ氏インタビュー
WordPress(ワードプレス)は、以下の3つを重視して作られているんだ。
- 「Web標準(HTMLコードの正確な表記)」
- 「タイポグラフィ(文字表現)」
- 「ユーザビリティ(使い勝手の良さ)」
現在ではCMS(Content Management System) - コンテンツマネージメントシステムとして、世界中の多くのブロガーやサイト運営者に利用されてるよ。
CMSっていうのはとは、インターネット上のコンテンツを管理するシステムことで、これを利用することで、専門知識がなくてもサイトを作成できるようになったんだよね。
WordPress=CMSってどんなシステム?
Marui =丸い=ペン子って?
なんとか、うまくまとまったかな。。
え~、さきほど、CMS=コンテンツ管理システム
て、わかったと思うんだけど、どんなシステムか簡単に説明するね。
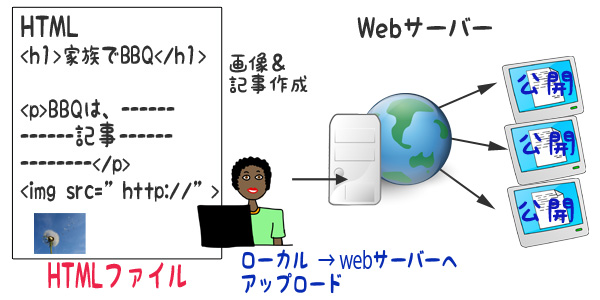
【一般的なWebサイトの場合】
- 表示させたい記事などを、HTMLタグで囲ってファイルを作成する。
- HTMLファイルをWebサーバーへアップロードする。
- HTMLで命令したように、インターネット上で表示される。
一般的なWebサイトは、直接書かれているHTMLファイルをそのまま表示してるだけだよ。
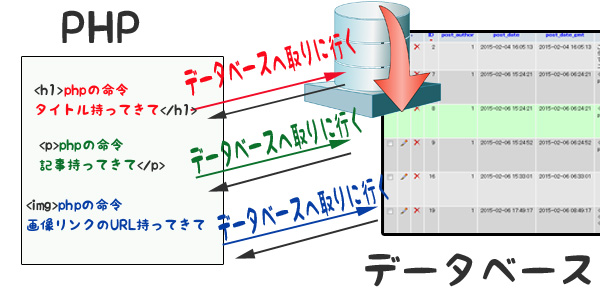
【WordPressや主なCMSの場合】
プログラム言語(PHP)+データベース(Mysql)で構成されてるシステムのことかな。
※データベース(Mysql)は、一つ一つの記事情報を1行に保存しておく、保管箱のようなもの。
Excelの規則正しい一覧表の集まりみたいな感じだよ。
PHPファイルでは、データベースの情報を引っ張る命令が書かれているだけなんだよ。
記事やタイトルさまざまな情報が、データベース内に収まっているので、PHPを使用して、その情報を取りに行って、表示させるということを行っているんだ。
だから、ブログ記事なんか、100記事書く場合、HTMLファイルは100個必要だけど、PHPファイルは1つ作っておけば、後はデータベースから指定した記事情報を持ってきて表示させればいいんだよね!
だから、このシステムを使って、世界中で沢山のCMSが開発されているんだよ。
その中でも一番人気なのがWordpressってわけ!
さらに難しい感じがしてるのは、私だけ?
それで、専門的な知識が必要ないって言ってるか
イマイチようわからんな~。
では、HTMLやプログラム言語の知識がなくても利用できる理由を説明するね。
HTMLやプログラム言語の知識がなくても利用できる
先ほど、PHPやMYSQLについて話しましたが、要するに、アメブロ・FC2やFacebookの様に、自分の管理画面用のID&パスワードを取得して、自分の記事の作成・画像の編集などができるシステムと同じだよ。
出来たも同じやな!
余裕のヨっちゃんイカやで!
いま、余裕のヨッチャンイカ。。って。
古っ。。。。
なんだー。簡単じゃな~い。
もっと難しいイメージだったわ!
Wordpressの管理画面少し覗いてみましょうか。
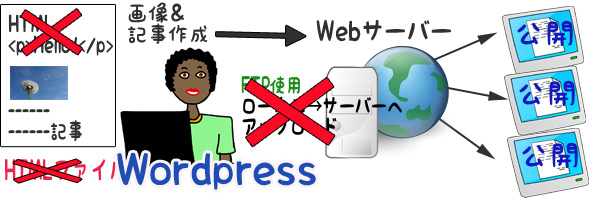
一般的なwebサイトでは、サイトを構築するには、HTMLの知識やプログラミングの知識が必要不可欠だったのです。
しかし、Wordpressでは管理画面にアクセスすることで記事や画像などのコンテンツを編集でき、インターネット上に公開できます。
実際のWordPress(ワードプレス)の管理画面(記事作成)
WordPress管理画面内で、記事や画像をアップし、”公開”ボタンをクリックするだけで、Web上に記事が公開される仕組みです。
そのため、一般的なwebサイト作成で行ってきた作業や知識などを行わなくても、インターネット上での公開が可能になりました。
【Wordpress(ワードプレス)でサイト作成】
どんどんCMS化されていきますね。
また、Wordpressならではの、もっといい機能を自分で追加したり、変更したりするのが簡単なんです。
それが、テーマとプラグインです。
また、テーマやプラグインといった、機能拡張ツールも豊富に開発されており、多くは無料配布されています。
WordPress(ワードプレス)のテーマについて
WordPressには、テーマと言って、一般的には「テンプレート」と呼ばれるものに当たります。
使用するテーマによって、様々な特徴や機能が異なります。
世界には無数(数え切れないほど)に存在しています。
自分の希望の条件(色・タイプ・目的・カラム)で検索ができ、絞り込むことも可能です。
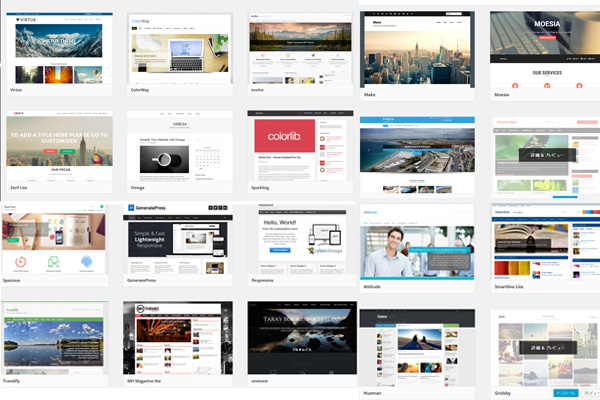
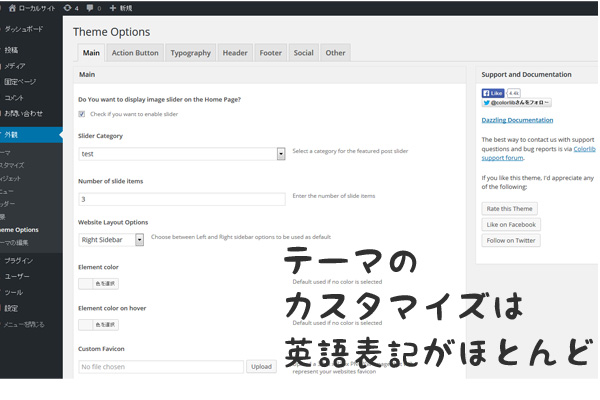
以下のテーマは、Wordpress管理画面内の外観から、選択されたものです。
そこから検索されたテーマは、全て無料配布されているテーマです。
- サイトのレイアウト(1カラム、2カラム、3カラムなど)が違うもの。
- レスポンシブサイト対応(パソコン・ipad・スマホ等で画面の大きさに対応したサイト)
- コーポレートサイトに特化したテーマ
- ECサイトに特化したテーマ
- ブログに特化したテーマ
逆にどれにするか迷っちゃうがな。。。
私の希望は、おしゃれで、今風で、クールなレスポンシブサイトよね。。
海外のものはデザイン性の高いものは多いので、使用したいんですが、やっぱり、オススメは日本語対応のテーマがやりやすいと思いますよ。
不慣れなWordpressにさらに英語の説明なんて。。
絶対やる気なし。。
この年で、英語の勉強なんてな。。。
勘弁や。。で
テーマが変わると、全く違うサイトに生まれ変わりますよね。
まだまだ、星の数ほどありますので、調べて試してみるのもいいですね。
※変なところから、やたらとダウンロードすると、乗っ取られる恐れがあります。
テーマの選択でもかなりの機能を追加できますが、さらに細かくサイトの機能を追加できるツールがプラグインです。
WordPress(ワードプレス)のプラグインについて
さっきのテーマがサイトのメインのデザインや機能を決めますが、プラグインは、更にそこから、そのサイトに追加したい機能を追加することができる夢のようなツールです。
さまざまな、プラグインがある中で、代表的なものを少し紹介しますね。
Contact Form 7
Contact Form 7 は、かなり有名すぎるプラグインですね。
初心者の方でも簡単にお問い合わせフォームを作成することができるプラグインだよ。
お問い合わせフォームはなんのサイトでもあったほうがいいよね。
Welcart e-Commerce

Welcartは、予算をかけずに本格的なECサイト(ネットショップ)が作れる、WordPressにECサイト機能を実装するプラグインだよ。
「日本初のWordPress専用ショッピングカート」としてリリース以来、延べダウンロード数10万 件を超えている人気のプラグインだよ。
WordPress自体が、企業サイトを低価格で構築できるツールとして知られてきたので、現在、WordPress+WelcartのECサイトも増えてきてるよ。
simple-membership
WordPressを利用して会員制サイトを簡単に構築できるプラグインだよ。
WordPressテーマに会員制サイト用のログインページ、会員登録ページ、パスワード再送信ページを簡単に設置できるよ。
BackWPup
BackWPupは、Wordpress全体や記事のバックアップを自動で定期的にバックアップを取ってくれるプラグインだよ。
とにかく、プラグインはまだまだ沢山存在しているので、↑上記の記事をのぞいてみて下さいね。
テーマとプラグインで自由自在のサイト構築が可能だということがわかったと思います。
そのため、WordPressであれば、コツさえつかめば誰もが目的にあったサイトを自由に構築できるのです。
まとめ
WordPress(ワードプレス)の特徴
- WordPressは、CMS(コンテンツ管理システム)である。
- WordPressは、PHP(プログラム言語)+Mysql(データベース)で構成されたシステムである。
- Facebookや無料ブログツールと同じように、管理画面から記事や画像編集、Web公開までできるシステムである。
- 無数のテーマ(テンプレート)が存在していて、サイトの目的に応じたテーマを選択できる。
- さらにサイトの拡張機能を充実させるため、カンタンに着脱可能なプラグインという強い味方がいる。
- そのため、ノンプログラマーでもお好みのサイトが作成可能なツールである。
これで、なんとなくWordpressのイメージを掴んでいただけたと思います。
ここまでの長い文を読んでいただいたあなたは、Wordpress(ワードプレス)について、かなり特徴が理解できたと信じています。
さらに、知識を詰め込みたいあなたは↓も読んでおきましょう!
次回も、シロクマ先生たちと一緒に、お勉強していきましょう!
次は、Wordpress(ワードプレス)導入のためのサーバーについてです!
WordPress(ワードプレス初心者が、サイトを構築するまでの様々な設定方法のまとめ!
最新記事 by 小澤朋子 (全て見る)
- 私の「働き方改革」in富士市 - 2019年8月16日
- 子供プログラミングスクラッチ(Scratch)のくまたいほう! - 2019年7月16日
- 【第3回目終了】WordPressスタートアップ1DAYワークin富士宮(富士) - 2018年7月8日